ブログを始めようと思い立ったときに最初に訪れる難関が WordPress(ワードプレス)の導入。
ブログレンタルサービスを使う手もあるけど、やっぱり WordPress(ワードプレス)のほうがデザインに柔軟性があって高機能なので書いてて気持ちがいいです。
一から調べながらやっていくとなかなか時間がかかってしまうので、ここでは初心者向けに WordPress(ワードプレス)の導入手順をまとめていきます。
サーバーへ構築、テーマのインストール、ドメイン設定まで必要な作業を全網羅しているので、これさえ見れば美しいデザインのブログが作れます。
今回の記事は新しく WordPress(ワードプレス)を立ち上げる手順ですが、すでにブログを運用していて WordPress(ワードプレス)へ移行したい方、ドメインを他で取得している方はこちらの記事をどうぞ。
 はてなブログからWordPressへ引っ越し! 最新の移行手順をまとめる(エックスサーバー編)
はてなブログからWordPressへ引っ越し! 最新の移行手順をまとめる(エックスサーバー編)
目次
WordPress(ワードプレス)を導入するメリット・デメリット
先に WordPress(ワードプレス)を導入するメリット・デメリットを書いておきます。
まずWordPress(ワードプレス)へ移行するメリットをあげると、
- SEOに強い
- デザインが自分の思ったとおりに変えられる
- 機能の柔軟性
そしてデメリットは、
- ブログサービスに比べて管理の手間が増える
とこんな感じです。
一言で言うと、WordPress(ワードプレス)はなんでもできるけど、管理が大変になるよ! ってことですね!
ちなみに僕はもともと はてなブログというブログレンタルサービスを使ってたんですが、やはり書いているうちにだんだんと柔軟性を求めるようになって、より高機能な WordPress(ワードプレス)に移行しました。
記事にたどり着くまでの導線を変えたいとか、SEO対策したいとか、Facebook ページのパーツを埋め込みたいとか、広告をここに入れたいなど……こだわり出したらやっぱり WordPress(ワードプレス)じゃないと難しいことが多くなってきます。
無理やりコードをねじ込んで切ったり貼ったりしてブログをカスタマイズしていたのを今後は無理なく行っていきたい、そして美しいテンプレートが多いので 簡単にかっこいいブログにできる! というのが僕が WordPress(ワードプレス)を導入したきっかけです。
サーバー(エックスサーバー)を契約
ここから引っ越し作業に入りますが、まずブログを置くためのサーバーが必要です。
たくさんのレンタルサーバーがあってどれを使えば良いの?
ってなるところですが、もうこれはエックスサーバー 一択で良いと思います。
WordPress を設置するときには、サーバーの容量やメモリ、転送量などを気にしないといけないのですが、ここが値段と性能ともにちょうど良いです。
URLから使っているサーバーを割り出せるのですが、実際に有名なブロガーさんはかなりの確率でエックスサーバーを使っていました。
というわけで僕も便乗してエックスサーバーを使います。
まずエックスサーバーのサイトにアクセスして、トップページの「お申し込みはこちら」をクリック。

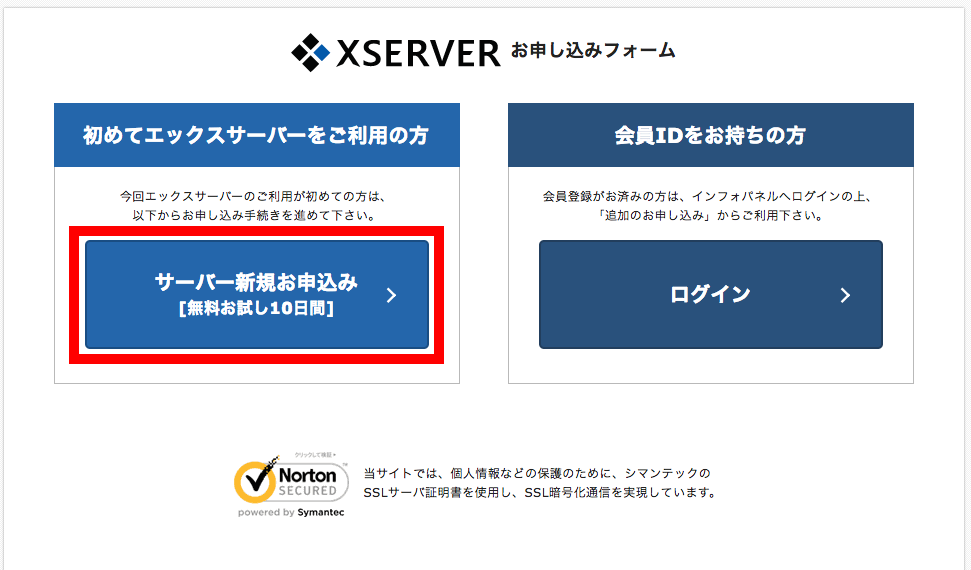
「サーバー新規お申し込み」ボタンをクリック。

お申し込みフォーム画面で必要事項を記入します。
サーバーIDは初期のURLになります。
あとで独自ドメインを設定するのでなんでも良いのですが、サイト名などにしておくと良いと思います。
プランは月間100万アクセスとかじゃない限りはとりあえず最初は「X10(スタンダード)」で問題ないと思います。

内容を確認して、登録を完了すると、以下の画面に。

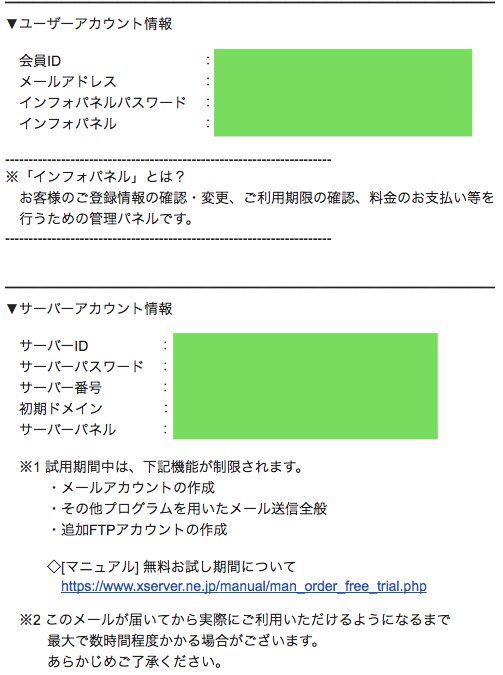
登録完了後、アカウント情報が書かれたメールが送られてきます。

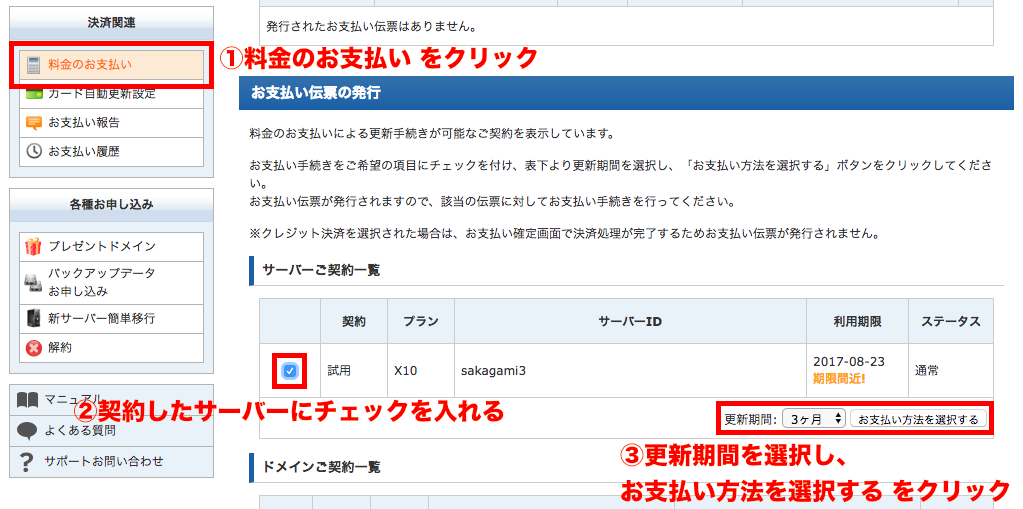
メールに書かれている情報からインフォパネルへログインし、メニューの中にある「料金のお支払い」をクリック。
契約したサーバーにチェックを入れて、更新期間を選択し、「お支払い方法を選択する」ボタンをクリック。

銀行、クレジットカード、またはコンビニ支払いなどが選べるので、好きな方法で決済します。
これでサーバーの契約が完了です。
この手順を進める方は以下からエックスサーバーのサイトへ飛べます。
ドメイン取得サービスに登録する
続いて、ブログのURLにあたるドメインを取得していきます。
ドメイン取得サービスはいくつかあって、バリュードメイン![]() や
やお名前.com が有名です。また、ひとつ前の手順で登録したエックスサーバーでも取得できます。
どこで取得しても問題ないのですが、各サイトで料金が違うので、ここでは一番 料金の安かったバリュードメインで取得していきます。
まずバリュードメインのサイトにアクセスして、「ユーザー登録」ボタンをクリック。

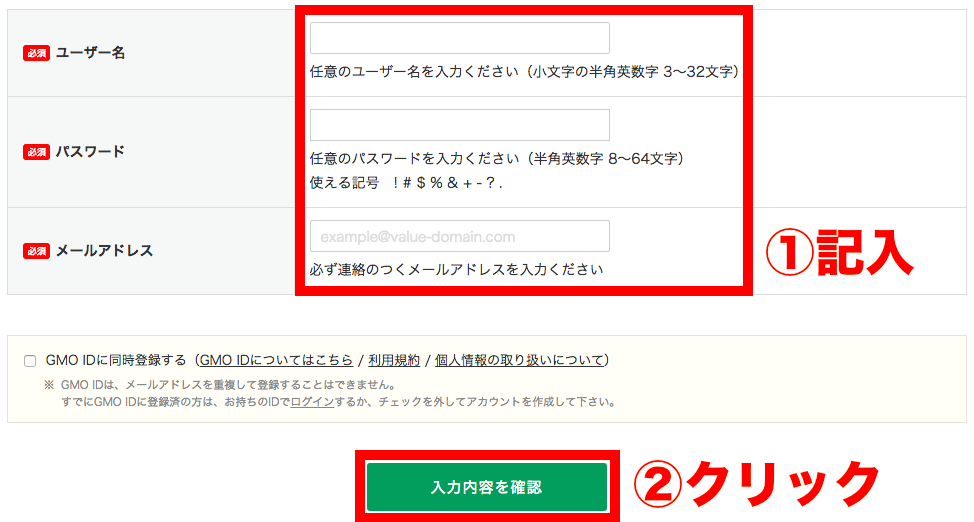
ユーザー名、パスワード、メールアドレスを入力して、「入力内容を確認」ボタンをクリック。

入力内容確認ページが現れるので、「登録する」ボタンをクリック。

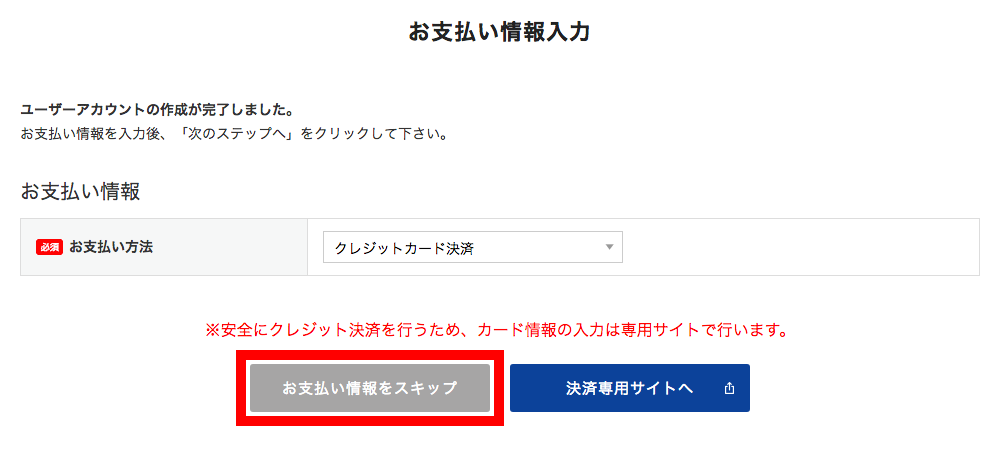
支払い方法はあとから選択できるので、ひとまず「お支払い情報をスキップ」ボタンを押します。

次にユーザー情報を記入します。

すべて記入し終わったら、一番下の「入力内容を確認」ボタンをクリックします。

最後に確認ページが現れるので、「規約に同意する」にチェックを入れて、「ユーザー登録する」ボタンをクリック。

確認ダイアログが現れたら、「OK」をクリックします。

これでユーザー登録完了です。

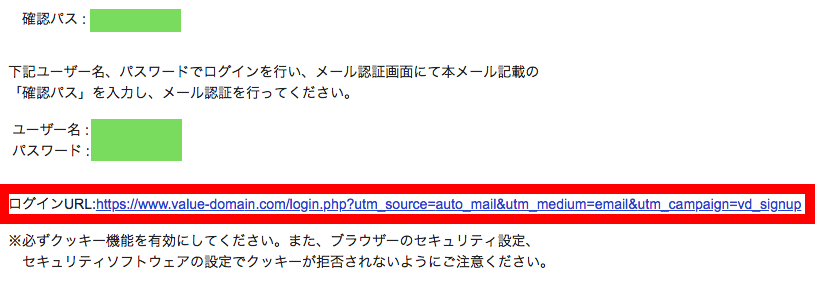
登録したメールアドレスに「ユーザー登録完了のお知らせ」というタイトルのメールが届いているので確認。
メールの本文中に書かれているログインURLにアクセスします。

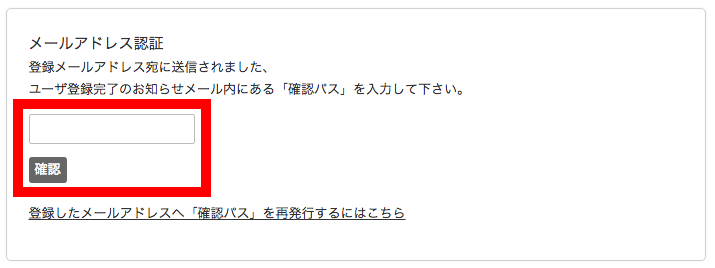
するとメールアドレス認証ページが出てくるので、メールの本文中に書かれていた確認パスをフォームに入力して、「確認」ボタンを押します。

メールアドレスの認証がこれで完了です。
リンクをクリックしてコントロールパネルTOPへ移動し、次の手順へ進みます。

ここまでの手順を進める方は、以下からバリュードメインのサイトへ飛べます。
ドメインを購入する
いよいよバリュードメインでドメインを購入していきます。
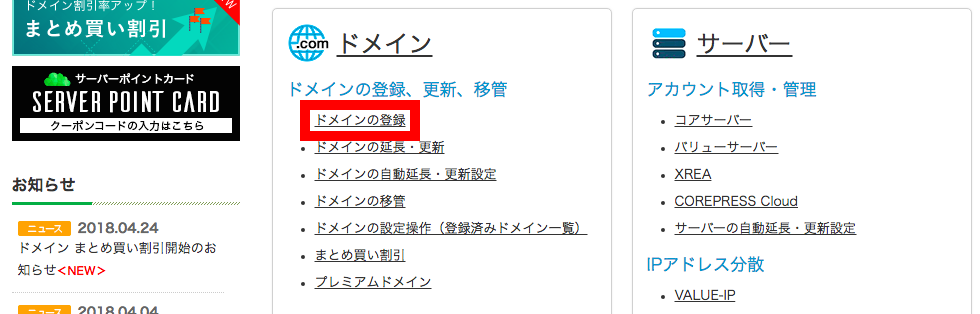
コントロールパネルTOPで少しスクロールするとメニューがあるので、その中から「ドメインの登録」をクリックします。

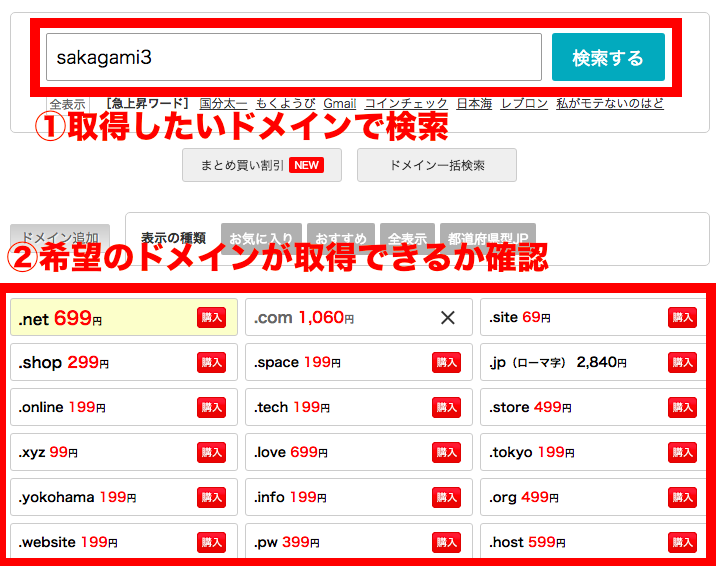
ドメイン検索ページが出てくるので、取得したいドメイン名を入力します。ここで入力した内容がブログのURLに使われます。
例えば「sakagami3.com」というURLにしたい場合は、検索フォームに「sakagami3」と入力します。
「検索する」ボタンをクリックすると、その下で希望のドメインが取得できるか確認できます。

例えば以下は「sakagami3」で検索した結果。
この例では「sakagami3.net」は取得できますが、「sakagami3.com」は × が付いているので、すでに誰かが使っていて取れません。

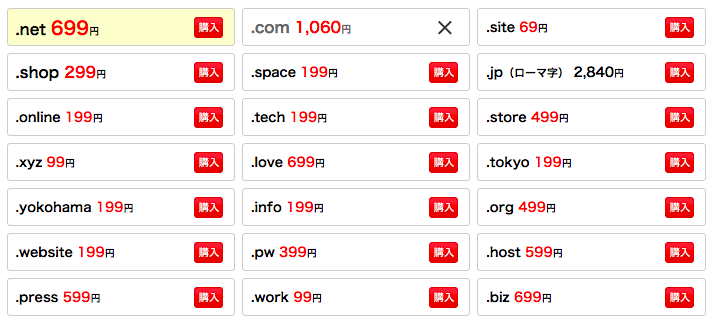
取得したいドメインが決まったら、「購入」ボタンをクリックします。
他のブログも見てみるとわかりますが、「.com」が主流です。あとは「.net」も人気です。
とくに理由がなければこのあたりを取得するのがおすすめ。
次の画面で これから取得するドメインや価格を確認できます。

登録年数はその年数が近づいたら、更新することで継続してドメインの利用が可能になります。あとから更新するのが面倒だと思ったら、必要に応じて適宜変更してください。
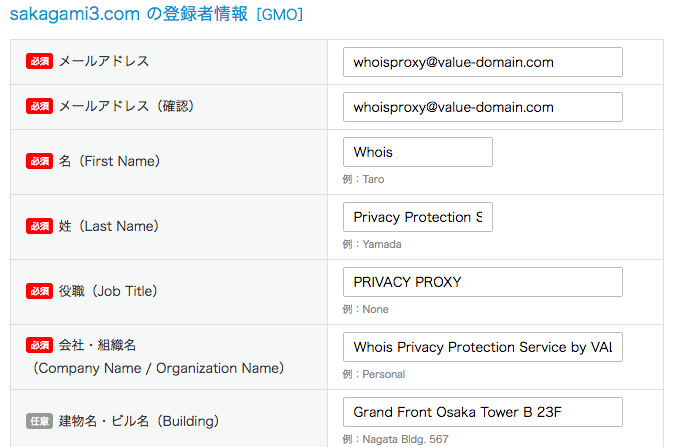
今度は少し下にスクロールして、「弊社の代理名義にする」ボタンをクリックします。
調べようと思えばドメインを取得した人の個人情報を見ることができるのですが、誰でも見られるのでそれがイヤな方はここで代理名義にしておきます。個人情報ですので とくに理由がない限り設定しておくのがおすすめです。

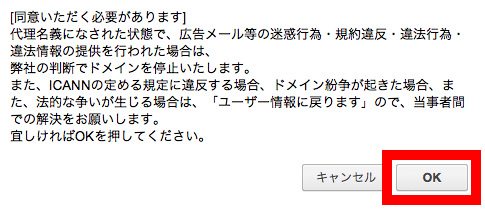
ボタンをクリックするとダイアログが現れるので、「OK」ボタンをクリックします。

するとドメインの登録者情報がバリュードメインの名義に変わっていることが確認できます。

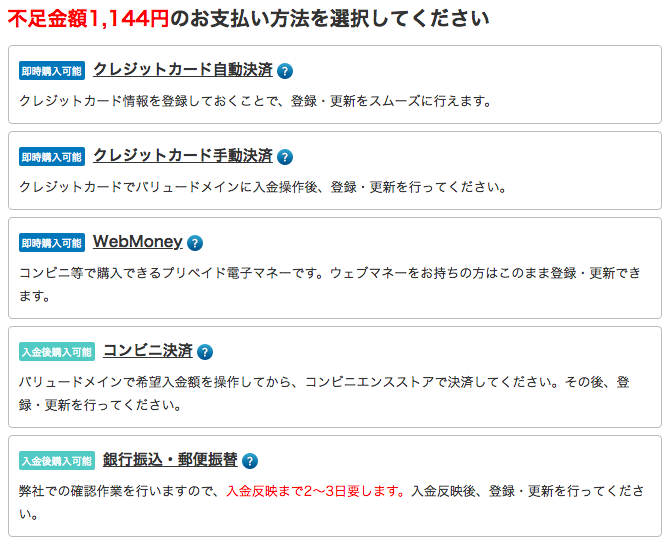
さらに下にスクロールすると、支払い方法の選択ができるので、自分の好きな方法で入金を行います。
クレジットカードが一番スムーズです。「クレジットカード自動決済」にしておくと、取得年数が経ったらドメインの更新を自動で行ってくれます。「クレジットカード手動決済」にした場合はドメインの更新は手動で行うことになります。
また、「コンビニ決済」や「銀行振込」にすると、入金が反映されるまで待ってからドメイン購入の手続きを行う必要があります。

入金できたら さらに下にスクロールして、「ドメインを登録」ボタンをクリックします。

確認ダイアログが表示されるので、このまま「OK」をクリック。

これでドメインの購入が完了です。
ドメインをエックスサーバーで使えるように設定する
続いてドメインをエックスサーバーで使えるようにするための設定を行っていきます。
バリュードメインのコントロールパネルTOPへ移動し、ドメインのメニューにある「ドメインの設定操作(登録済みドメイン一覧)」というリンクをクリック。

登録したドメインが表示されるので、ドメインの右側にある「ネームサーバー」をクリック。

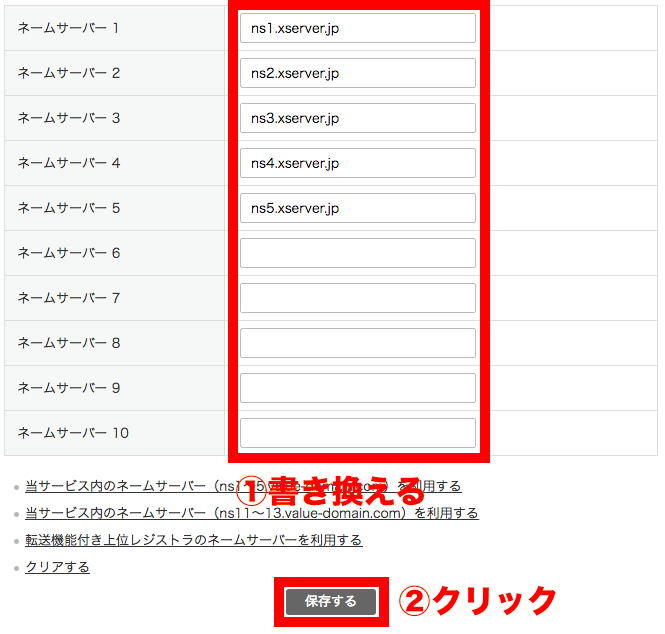
ネームサーバーを以下のエックスサーバーのURLに書き換えて、「保存する」ボタンをクリックします。

ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
これでバリュードメインでの設定は完了です。
ネームサーバーの変更が完全に反映されるまでには一定時間かかります。
この記事での作業をすべて終えてもブログに繋がらないという場合は、1日ほど待ってみると解消される場合があります。
エックスサーバーで独自ドメインの設定をする
続いて、エックスサーバー側でも取得した独自ドメインが使えるように設定していきます。
まず、エックスサーバーの登録完了後に送られてきたメールに書かれている情報から、サーバーパネルへログインします。
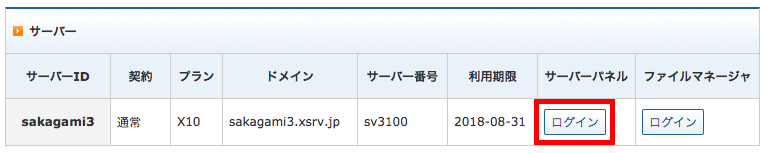
インフォパネルを開いていれば、トップページの以下の画像のボタンからログインすることも可能です。

次にサーバーパネルトップのメニューの中にある「ドメイン設定」をクリック。

ここで取得した独自ドメインを追加します(例. sakagami3.com)。
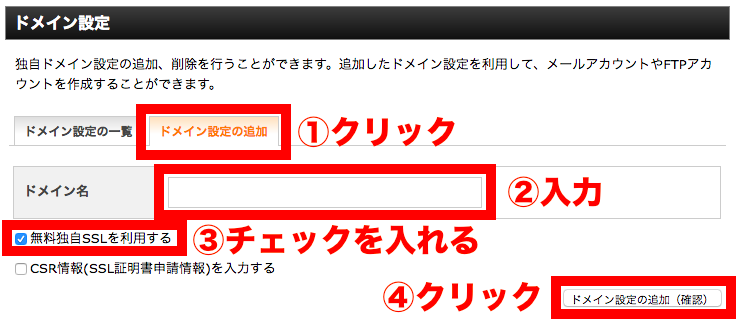
「ドメイン設定の追加」タブをクリックし、取得したドメイン名を入力し、「無料独自SSLを利用する」にチェック。
最後に「ドメイン設定の追加(確認)」をクリックします。

「無料独自SSLを利用する」にチェックを入れておくと、「http://」ではなく「https://」から始まるURLとなり、安全な通信が行われます。
最近ではこの設定が当たり前になっているので、とくに理由がない限りはチェックしておきましょう。
確認ページが現れるので、問題なければ「ドメイン設定の追加」ボタンをクリックします。
これでエックスサーバーでのドメイン設定は完了です。
ドメインの状況により、無料独自SSL設定が追加できなかった旨のメッセージが表示されることがあります。
その際は別途 無料独自SSLの設定を行う必要がありますので、以下の記事も参考にしてみてください。
 無料でエックスサーバー(xserver)にSSLを設定する手順! WordPressをhttps化しよう!
無料でエックスサーバー(xserver)にSSLを設定する手順! WordPressをhttps化しよう!
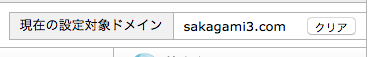
右上の「現在の設定対象ドメイン」が以下の画像のように設定したドメイン名になっていればOKです。

なっていなければ、左メニューの「設定対象ドメイン」から設定したドメインを指定します。
WordPress(ワードプレス)をインストール
いよいよエックスサーバーに WordPress(ワードプレス)のインストールを行っていきます。
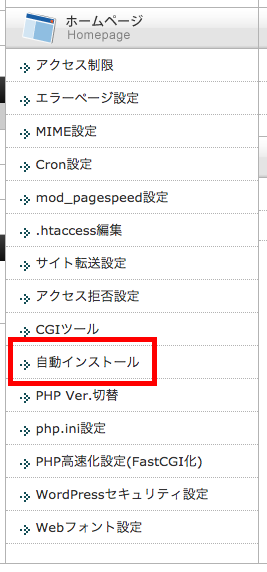
サーバーパネルトップにあるメニューから「自動インストール」をクリック。

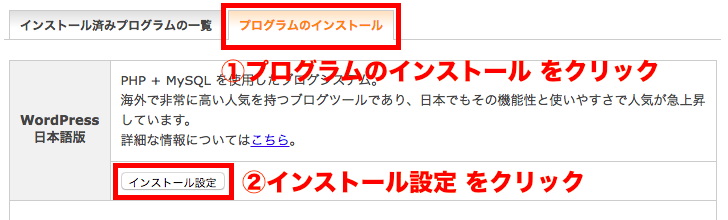
「プログラムのインストール」をクリックし、WordPress 日本語版の「インストール設定」をクリック。

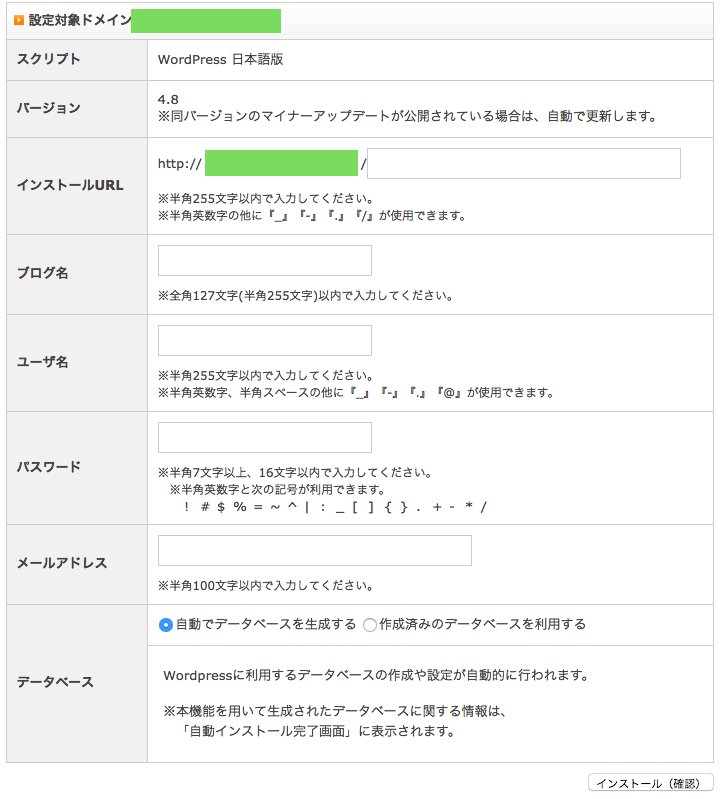
次のページで WordPress(ワードプレス)の設定を入力します。
インストールURLはトップページにワードプレスを設置する場合は何も入力する必要はありません。
ユーザー名、パスワードは、WordPress(ワードプレス)にログインするための情報になります。
データベースは「自動でデータベースを生成する」を選択しておきます。

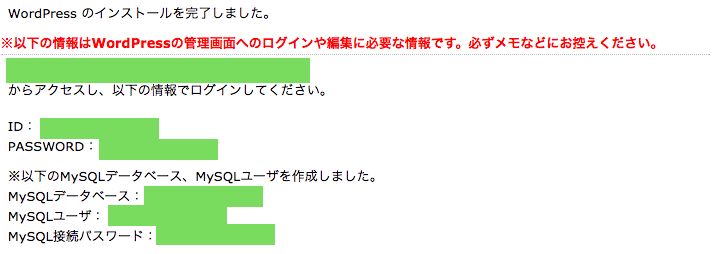
インストールが完了すると、WordPress(ワードプレス)に必要な情報が出てきますので、メモしておきます。

これで
https://ドメイン名/wp-admin/
のURLから WordPress(ワードプレス)のダッシュボードにアクセスできるようになります。
WordPress(ワードプレス)のインストール直後は、以下のようなメッセージが表示されることがあります。
反映されるまでに時間がかかることがあるので、その場合は1日ほど待ってからアクセスしてみてください。

WordPress(ワードプレス)のURLを変更する
次に WordPress(ワードプレス)のURLはデフォルトで「http://」から始まるURLになっているので、「https://」に変更します。
https://ドメイン名/wp-admin/
のURLから WordPress(ワードプレス)のダッシュボードにアクセスし、ログイン。

ユーザー名とパスワードは、エックスサーバーで WordPress(ワードプレス)のインストール完了時にメモした情報を使います。
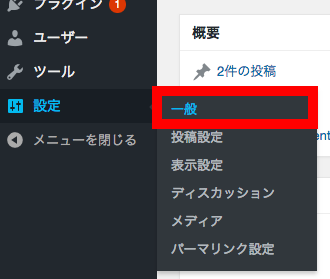
ダッシュボードにログインしたら、メニューの中にある「設定」→「一般」をクリック。

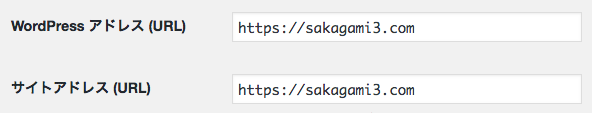
「WordPress アドレス 」と「サイトアドレス」に設定されているURLの先頭を「http://」から「https://」に直します。

修正できたら一番下の「変更を保存」ボタンをクリック。
![]()
これでURLの変更が完了です。
SSL対応のURLにリダイレクトさせる設定を追加
今度は「http://」のURLにアクセスした場合は、「https://」のURLに自動的に飛ばす設定を行っていきます。
具体的に言うと、例えば
「http://sakagami3.com/contact」
にアクセスされたら
「https://sakagami3.com/contact」
に自動的に移動させます。
まず、エックスサーバーのサーバーパネルにログインします。

ログインしたあと 左下に「設定対象ドメイン」という項目があるので、これからSSLに対応させるドメインを選択して、「設定する」ボタンをクリック。

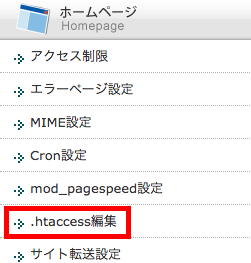
今度は「.htaccess編集」をクリック。

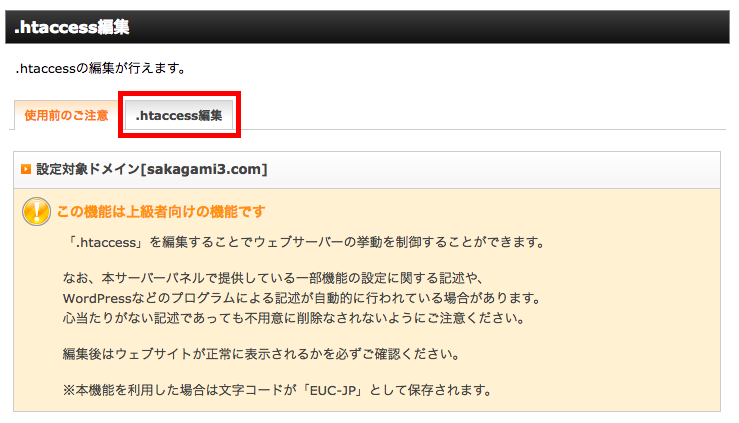
するとこんな画面が出てくるので、「.htaccess編集」をクリック。

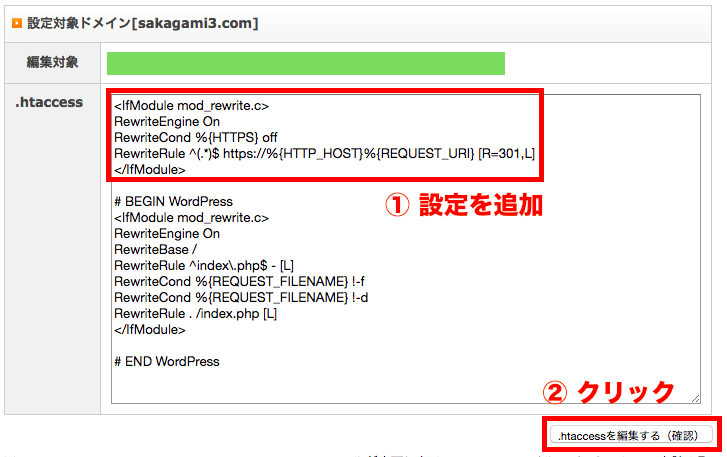
フォームの一番上に以下の設定を追加し、「.htaccessを編集する(確認)」ボタンをクリック。

設定内容はこちら。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
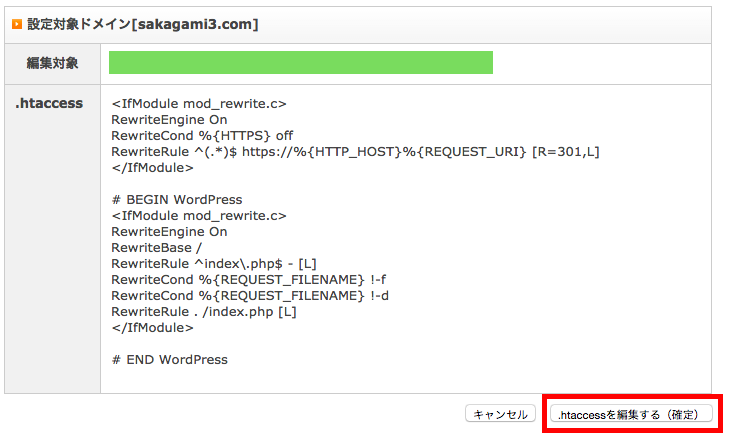
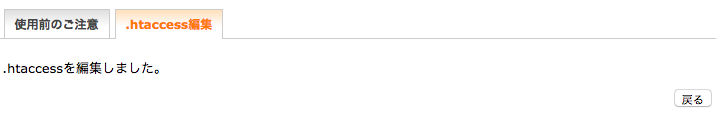
確認画面が現れるので、「.htaccessを編集する(確定)」ボタンをクリック。

これで設定が完了です。

実際にURLの先頭に「http://」をつけて好きなページにアクセスしてみてください。
自動的に「https://」のページに移動するはずです。
WordPressテーマ「ストーク(STORK)」を購入
続いて、WordPress で有名なテーマ「ストーク(STORK)」を導入します。
導入するテーマは無料でもたくさんあるのですが、やっぱりここはケチらず有料のテーマのほうがいろいろと細かいところに手が届いてうれしい機能がたくさんあります。
とくにこのストーク(STORK)はデザインがキレイ!
とくに自分でCSSをいじらなくても管理画面で設定していくだけで見やすいページが作れます。
実際に使ってみると、有料テーマにも関わらず みんなが使っている理由がわかります……。
このサイトも現在、ストーク(STORK)にしています。
それではさっそくテーマを購入していきます。
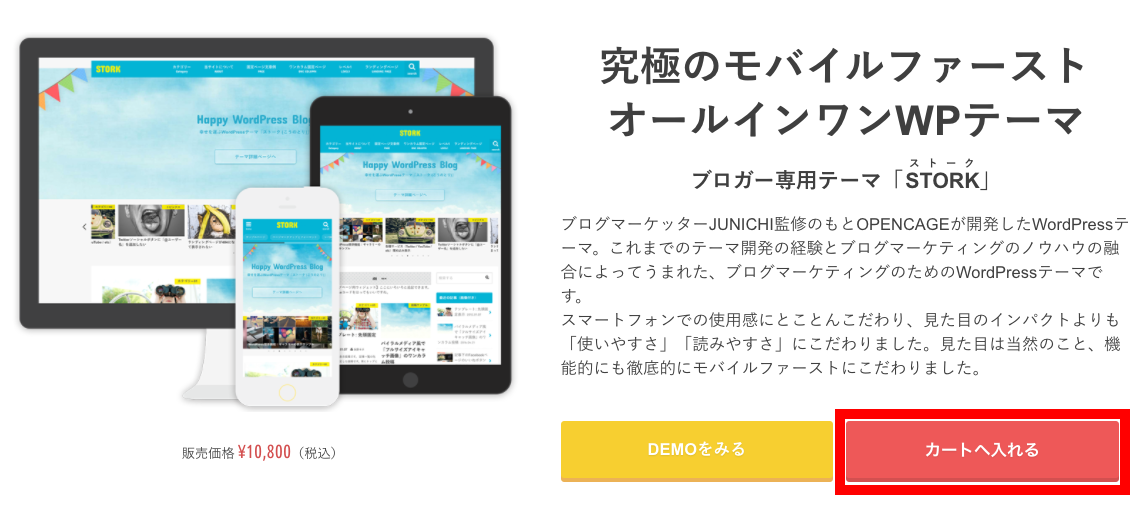
ストークのサイトにアクセスして、「カートへ入れる」ボタンをクリック。

カートの中身を確認して「次へ」ボタンをクリック。

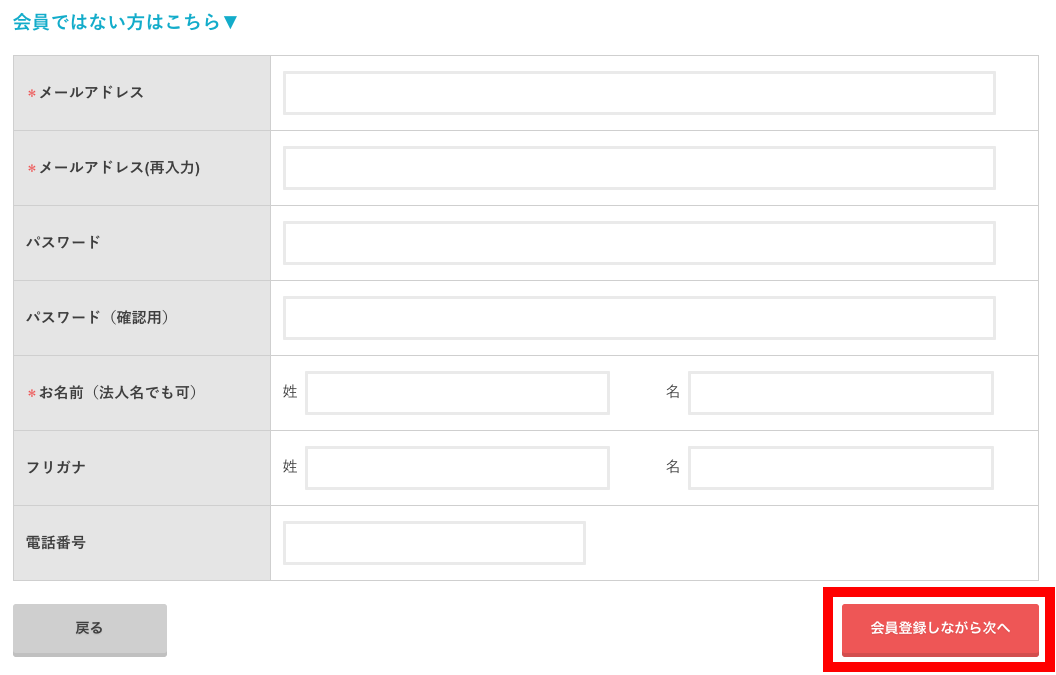
会員情報を入力して、「会員登録しながら次へ」ボタンをクリック。

今度は支払い方法を選択し、入力情報を確認して、購入を完了させます。
完了画面では「ダウンロード」ボタンが表示されているので、そこからテーマをダウンロードすることができます。
ダウンロードするのを忘れていたときは、マイページから再度ダウンロードすることもできます。
トップページに戻り、右上の「マイページ」をクリックし、ログインします。

ログイン後のページにある「最新版をダウンロード」ボタンをクリックすると、テーマファイルがダウンロードできます。

テーマがダウンロードできたら、今度は子テーマのファイルもダウンロードします。
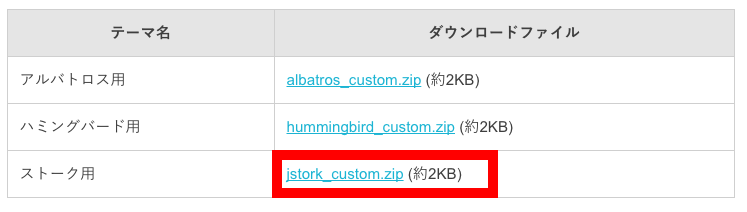
子テーマのダウンロード・導入ページへ進み、ストーク用のファイルのリンクをクリックすると、ダウンロードされます。

「ストーク(STORK)」をWordPress(ワードプレス)にインストール
今度は WordPress(ワードプレス)にさきほどダウンロードしたテーマファイルをインストールしていきます。
https://ドメイン名/wp-admin/
のURLにアクセスして、WordPress(ワードプレス)の管理画面のログインページを開きます。

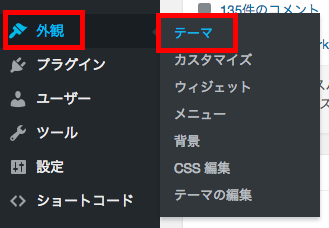
WordPress(ワードプレス)の管理画面にログインできたら、左メニューの「外観」という項目の中にある「テーマ」をクリック。

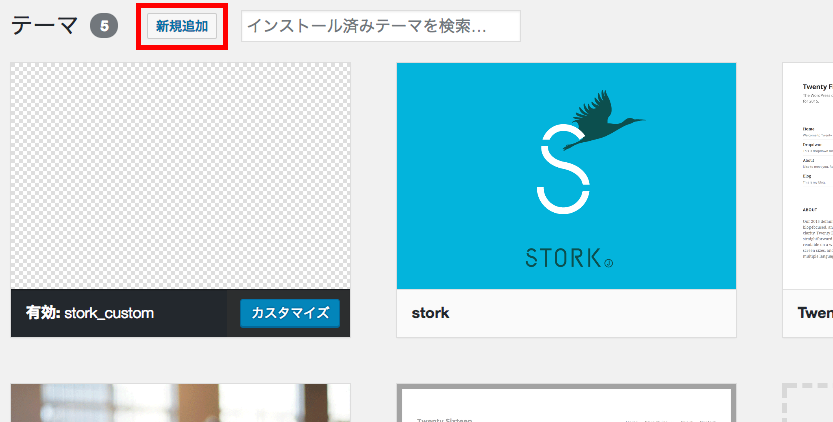
テーマのページから「新規追加」をクリック。

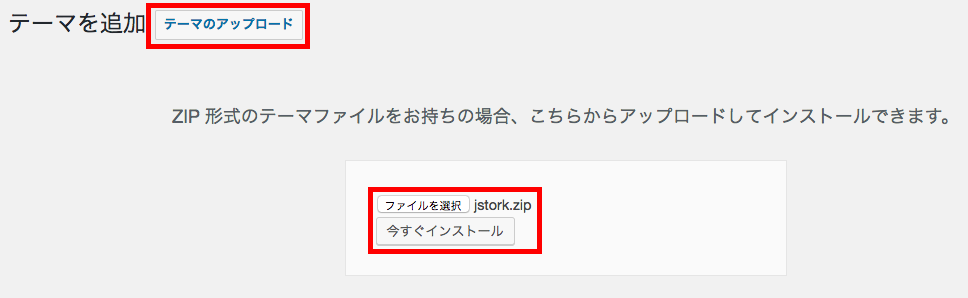
今度は「テーマのアップロード」ボタンをクリックし、ダウンロードしたテーマファイル(jstork.zip)を選択して「今すぐインストール」ボタンをクリック。

この画面が出たらインストール完了です。
いったん、下のリンクから「テーマのページに戻る」を選択して戻ります。

また同じ要領で、テーマのページから「新規追加」をクリックし、子テーマのファイル(jstork_custom.zip)をインストールします。
以下の画面が出たらインストール完了です。
今度は、「有効化」のリンクをクリックします。

これで子テーマが有効になっていれば、インストール完了です。
最初にインストールしたテーマ(stork)は有効化されていませんが、子テーマ(stork_custom)が有効であれば2つとも適用されている状態になっているので、これで問題ありません。

以上で全作業が完了です! おつかれさまでした!
さっそく
https://ドメイン名/
にアクセスしてみると、ストークのテーマが適用された WordPress(ワードプレス)が表示されると思います。
あとはダッシュボードで設定して自分の好きなデザインに変えていきましょう。
僕が使っているサービス
最後に今回 使ったサービスをあらためて紹介しておきます!
サーバーは「エックスサーバー」を使っています。
ドメイン取得サービスは、「バリュードメイン」を使いました。
WordPress には「ストーク(STORK)」というテーマを導入しました。