先日、サイトをSSL(https)に対応しました!
Google さんのほうからも
「SSLを導入しているサイトを検索順位で優遇する」
という発表が正式にあり、続々とサイトがSSLに対応しつつあります。
ここでは そんなSSLの前提知識やメリット、そして無料でエックスサーバーに設定する手順をまとめました!
ちなみにエックスサーバーに WordPress を設置したときの手順もこちらにまとめてあるので、あわせて参考にしてみてください。
 はてなブログからWordPressへ引っ越し! 最新の移行手順をまとめる(エックスサーバー編)
はてなブログからWordPressへ引っ越し! 最新の移行手順をまとめる(エックスサーバー編)
目次
SSLとは? 導入することによるメリット
まずは軽くSSLの前提知識!
例えばネットで買い物をするときにクレジットカード情報や住所なんかを入力することがありますが、インターネットで送信したデータは悪い人にハッキングされて覗かれてしまう恐れがあります。
そのため、大事な情報を覗かれないようにするためにサイト上で送受信するデータを暗号化するしくみがあるのですが、それがSSLです。
まあふだん意識しないところなのでちょっと難しいんですが、SSL導入によって目に見えてわかりやすくわかる変化はこれ!
以下は Chrome のブラウザで、Amazon にアクセスしたときのアドレスバーの表示。
![]()
SSLに対応したサイトを見ると、このように「保護された通信」という表記になっていて、アドレスの出だしが「https」となっているはずです。
ちなみに対応していないサイトの場合はこんな表示。
![]()
なんか警告っぽいアイコンがついていて問題があるサイトっぽく見えてしまいます。
これからどんどんこの表記を目立つように強めていくらしい……。
またサイトやブログ運営者にとって見逃せないのが、SSL導入済みかどうかが 検索順位に影響しているという発表が Google さんのほうから正式にあったということ。
こういうので検索順位が下がってたらちょっともったいないですよね!
なのでユーザーに不審なサイトに思われないためにも、検索順位に不利にならないためにも今のうちにやっておいたほうが良さそうです。
エックスサーバーでSSL設定を行う
さっそくエックスサーバーにSSLを導入していきます!
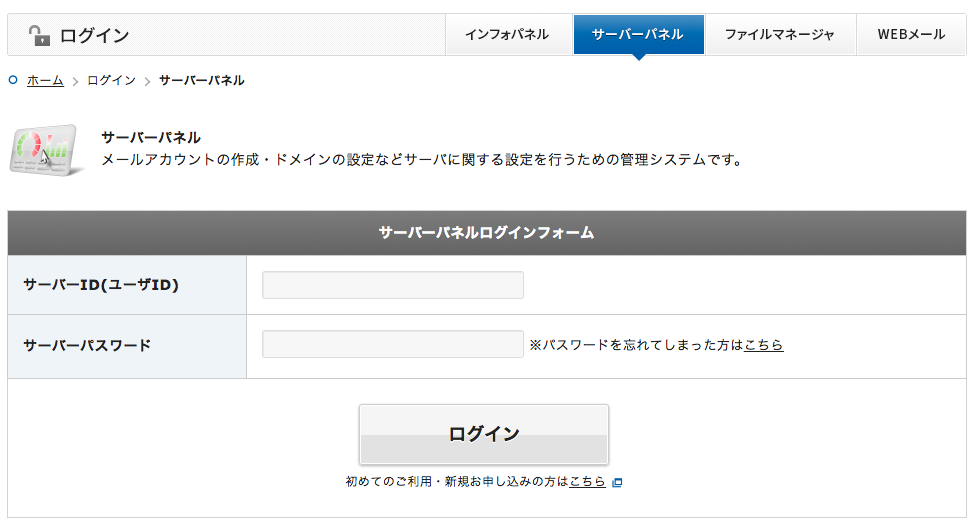
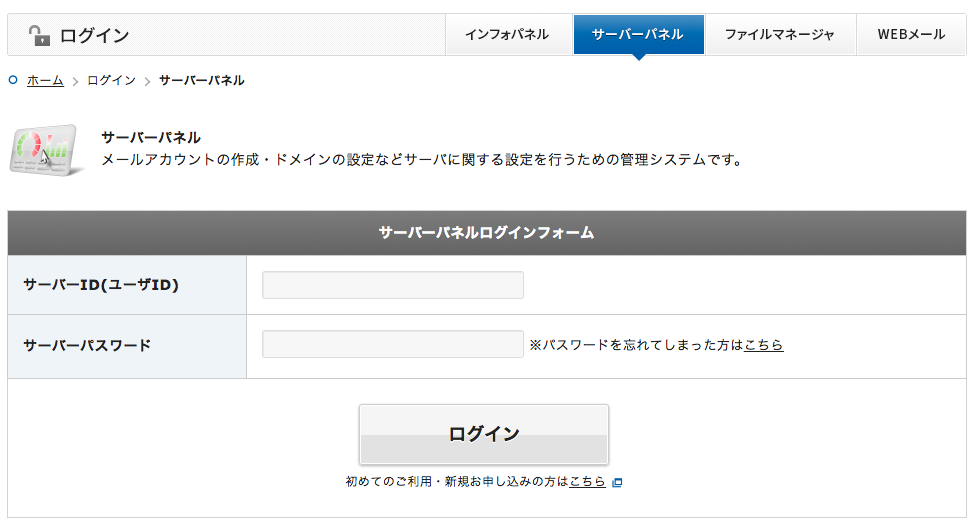
まずエックスサーバーのサーバーパネルにログインします。

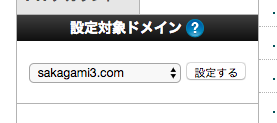
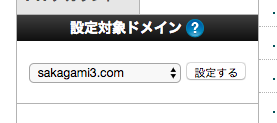
ログインしたあと 左下に「設定対象ドメイン」という項目があるので、これからSSLに対応させるドメインを選択して、「設定する」ボタンをクリック。

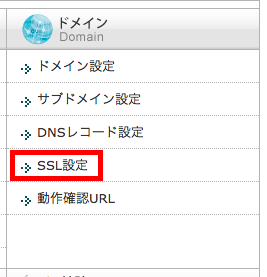
次にメニューの中にある「SSL設定」をクリックします。

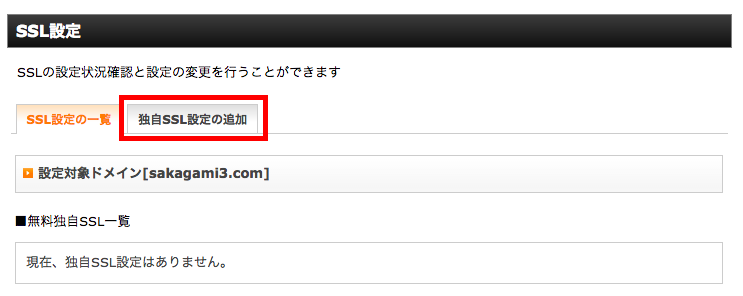
こんな画面が現れるので、「独自SSL設定の追加」をクリック。

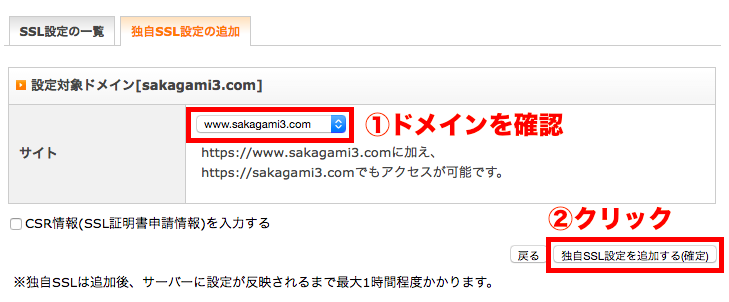
次に現れる画面で、設定対象ドメインがこれからSSLを設定したいドメインになるか確認し、「独自SSL設定を追加する(確定)」ボタンをクリックします。

これでSSLの設定が完了です! かんたんですね!

「SSL設定の一覧」ページに戻り、サイトが追加されていれば問題ありません。

設定が完了したら1時間ほど待つ必要があります。
設定後すぐにブログのURLの先頭にある「http://」を「https://」に変えてアクセスしてみると、以下のようなエラー画面が表示されますが焦らなくてもOK。

しばらく待つと、ちゃんとページが表示されました。
左上に「保護された通信」という表記が確認できます。

これでひとまず完了なのですが、うまくいかない場合もよく起こります。
次に原因とその対応策をまとめました。
まだアドレスバーの表記が変わっていない場合はデベロッパーツールで確認
ひとまず以上で設定完了!
……なのですが、アドレスバーを見るとまだ以下のような元の表記のままになっている場合があります。というよりこうなっている場合のほうが多いかもしれません。
![]()
このような場合は、ページ内の一部でSSLに対応していないコンテンツが読み込まれていることが多いです。
具体的に言うと、サイト内で読み込んでいる画像も全て「https://」から始まるURLにしないといけないのですが、「http://」になっている画像が含まれているとこうなります。
具体的にどの場所に問題があるかは Chrome のブラウザの機能にある「デベロッパーツール」で確認できます。
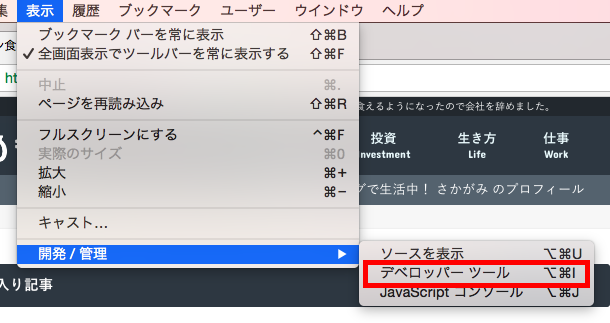
デベロッパーツールの開き方は、Chrome のメニューにある「表示」をクリックし、「開発 / 管理」という項目にある「デベロッパー ツール」をクリック。

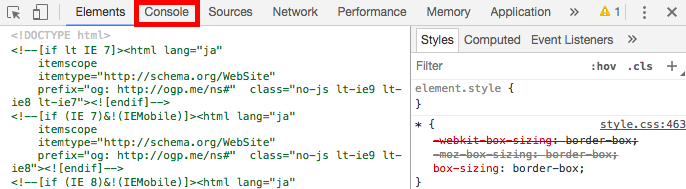
デベロッパーツールが開けたら「Console」をクリック。

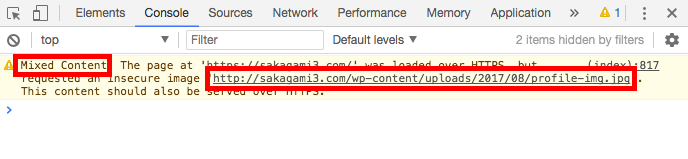
するとこのように「http://」で読み込まれているリソースのURLが確認できます。
「Mixed Content」から始まるエラーが今回のSSL関連の問題です。
読み込まれている問題のURLも確認できます。

このURLをひとつずつ直していく必要があります。
また、画像以外にリンクの修正もしておきましょう。
具体的に行った修正手順を以下に書いていきます!
いろんなところにはってあるURLを修正
いろんな箇所で「http://」で画像を読み込んだりリンクをはってあると思うので、これを「https://」に修正していく必要があります。
WordPress の一般設定のURLを変更
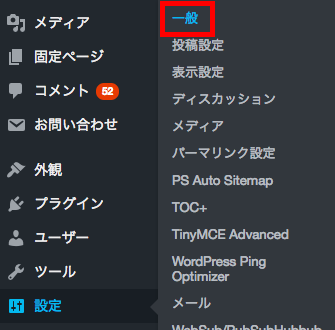
まず WordPress のダッシュボードのメニューから「設定」→「一般」をクリック。

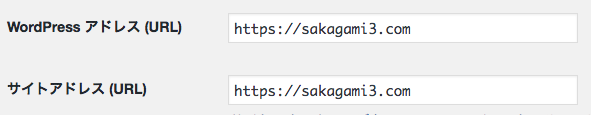
「WordPress アドレス(URL)」と「サイトアドレス(URL)」の項目を「https://」から始まるURLに設定しておきます。

ウィジェットから読み込んでいるURLを修正
WordPress のダッシュボードのメニューから「外観」→「ウィジェット」をクリック。

プロフィール画像や記事のサムネイルなど、ウィジェット内で画像を読み込んでいるソースをはっている場合は、「http://」を「https://」に修正します。
画像だけでなく、リンクのURLも直しておきましょう。
記事内にあるURLを修正
記事の中で画像を読み込んでいたり、他の記事へリンクをはっている箇所があれば修正します。
記事がたくさんあると ひとつずつ修正するのは骨が折れるので、「Search Regex」というアドオンを使えば一発で置き換えできるので便利。
「http://sakagami.com」→「https://sakagami.com」のように置き換えばかんたんです。

サイトのロゴ画像URLを修正
ここまできてサイトのロゴ画像URLがまだ変わっていなかったので、アップロードしなおすことで修正することができました。
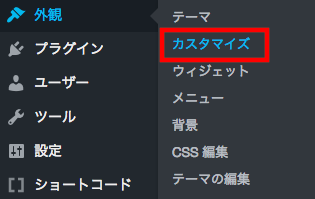
WordPress のダッシュボードのメニューから「外観」→「カスタマイズ」をクリック。

「サイトロゴ・アイコン」をクリック。

ここでロゴ画像をアップロードし直しておきました。

CSSで読み込んでいる画像URLの修正
僕はなかったのですが、CSSで画像を読み込んでいる場合はこっちも修正が必要です。
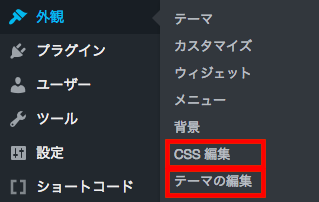
WordPress のダッシュボードのメニューにある「外観」の中の「CSS 編集」や「テーマの編集」で該当する箇所があれば修正していきます。

「保護された通信」になるまでURLの修正を繰り返す
これで無事に「保護された通信」という表記になりました!
![]()
まだ表記が変わらない場合はまだページ内でSSLに対応していないファイルを読み込んでいるはず。
その場合はまた Chrome のデベロッパーツールで確認して該当のURLを直してみてください。
新しいSSL対応のURLにリダイレクトさせる
仕上げに、前のURLにアクセスした場合は新しいURLに自動的に飛ばす設定を行っていきます。
具体的に言うと、例えば
「http://sakagami3.com/contact」
にアクセスされたら
「https://sakagami3.com/contact」
に自動的に移動させます。
まずは最初と同じように、エックスサーバーのサーバーパネルにログインします。

ログインしたあと 左下に「設定対象ドメイン」という項目があるので、これからSSLに対応させるドメインを選択して、「設定する」ボタンをクリック。

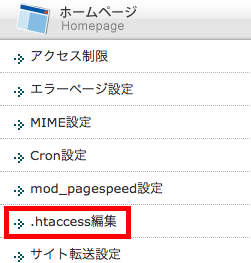
今度は「.htaccess編集」をクリック。

こんな画面が出てくるので、「.htaccess編集」をクリック。

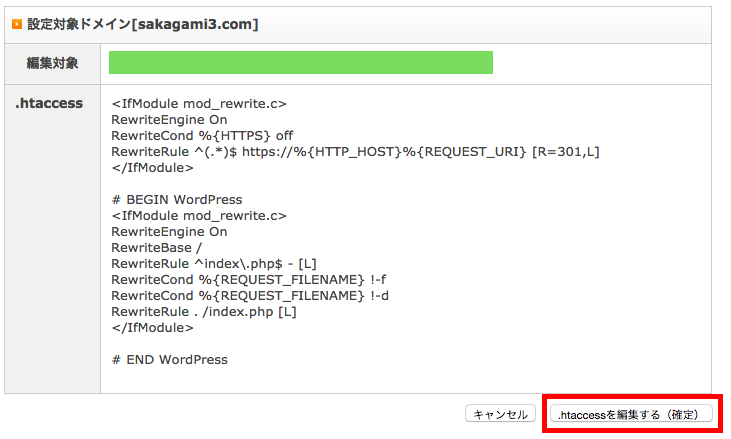
フォームの一番上に以下の設定を追加し、「.htaccessを編集する(確認)」ボタンをクリック。

設定内容はこちら。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
確認画面が現れるので、「.htaccessを編集する(確定)」ボタンをクリック。

これで設定完了です。

実際にURLの先頭に「http://」をつけて好きなページにアクセスしてみてください。
自動的に「https://」のページに移動するはずです。
これで全て完了です。おつかれさまでした!
エックスサーバーは無料でSSLが導入できて、WordPress の設置に適しているのでおすすめです。
以下の記事はエックスサーバーに WordPress を導入したときの手順なのでぜひ検討してみてください!
 はてなブログからWordPressへ引っ越し! 最新の移行手順をまとめる(エックスサーバー編)
はてなブログからWordPressへ引っ越し! 最新の移行手順をまとめる(エックスサーバー編)