ウェブを扱っているIT企業にいても、職種によってはウェブサービスの運用についてじっくり知る機会というのはなかなかありません。
しかし業務で最低限のウェブ運用の知識がないと不便な場面も起こるかと思います。
また、エンジニアであってもSEOやマーケティングについて理解しておいたり、カスタマーサポートであってもウェブ開発業務を知っておいたりすることで、業務の幅が広がり、円滑になることも多いでしょう。
ここでは初心者向けに最初に覚えておきたいウェブサイト運用入門として、広く雰囲気をつかむためにまとめてみました。
WEBマーケティング用語からプログラミングの基礎知識までひととおり網羅しているので、WEB業界に入りたての未経験の方はぜひご覧ください。
ざっくりこんなことをやっているんだ、できるんだ、という最初のウェブについて学ぶきっかけになれば嬉しいです。
以下でご紹介するのは、過去にウェブサービス運用の基礎知識を初心者向けにレクチャーする機会があって、そのときに作ったプレゼン資料になります。
目次
- 1 ウェブについて知っておく目的
- 2 ウェブサイトはなんのためにあるのか?
- 3 SEO(検索エンジン最適化)
- 4 リスティング広告
- 5 ユーザーのサイト内での行動を示す指標
- 6 PV(ページビュー)
- 7 UU(ユニークユーザー)
- 8 CV数(コンバージョン数)
- 9 CVR(コンバージョンレート、コンバージョン率)
- 10 ユーザーの行動を示す指標のまとめ
- 11 コンバージョン率を上げるためには?
- 12 ウェブマーケティングとは?
- 13 ウェブサイトはどうやってできているのか?
- 14 サーバーサイドプログラミング
- 15 クライアントサイドプログラミング
- 16 ブラウザを通すことで、プログラムの文字列のかたまりがウェブサイトとして見えるようになる
- 17 つくったサイトを誰でも見られるようにするには?
- 18 ふだんの開発で発生する問題
- 19 バグを見つけたら?
- 20 まとめ
- 21 関連記事
ウェブについて知っておく目的

まず、なぜこの資料を作ったか、ウェブの知識を知る必要があるのかという目的です。

ウェブ系の会社で働くと、ふだんからミーティングや業務中の会話でウェブ用語が飛び交います。

用語はたくさんあるので何がなんだかわからなくなることもあるでしょう。
最低限のいくつかの用語は、知っておく必要があります。

もうひとつ、ウェブ開発者が社内にいる場合は、開発者とのコミュニケーションを円滑にすることができます。

例えば、社内で作っているウェブサービスがあり、サイトの一部を修正してほしいとなった場合、エンジニアにどのように伝えたら良いでしょうか?
- 開発者になんて伝えればいいんだろう?
- 直すのは大変なのかな?
- 黒い場面ばかり見てて怖い……(笑)
このように「A子ちゃん」が何もわからず、不安で、開発者に要件を伝えるのを遠慮してしまっています。

一方「エンジニアくん」のほうも悩んでいました。
結局、依頼を受けたのは良かったものの、その依頼を対応するのが今は難しく、どう回答すれば良いか困っています。
「エンジニアくん」からしてみれば、
- リソースが足りない。
- このタイミングでそこを変更すると、他の部分に影響が出るため今はできない。
- ここは設計を見ると変えないほうがよさそう。
- そもそも自分の実力では難しい。
と不安に感じていました。

満たしたいニーズが違ったり、お互いのことが理解できずに、コミュニケーションが面倒になってしまうこともあるでしょう。
そうすると、少しずつ見えない壁ができてしまいます。

なので一緒に仕事をしているのであれば、たとえエンジニアでなくても、ウェブの知識があるのはお互いのために良いことです。
また、ウェブの施策について提案ができるようになったり、いろいろな角度から物事をとらえられて視野が広くなります。
エンジニアが何について話しているのかなんとなくわかるようになり、エンジニアの気持ちが少しだけわかるようにもなります。

技術は難しいものです。
そうやってエンジニアのことを理解してもらうためには「エンジニアくん」のほうも努力が必要でした。
開発について社内でわからないことが充満しているのは開発者のほうにも責任がありそうです。
なので、壁をつくならないように開発について少しでもわかってもらう努力をしてみるというのが大事です。
別に無理に全部わかってもらう必要はなく、コミュニケーションを諦めないということは、大切なことです。

そのためにこの資料を作りました。
最低限の基礎知識があるといろいろなことが便利になります。
ウェブサイトはなんのためにあるのか?

なぜウェブサイトが必要なのでしょう?

会社というのは、手や足を動かしてみんなが働くことでプロジェクトが進みます。
例えば、営業で言えば、アポを取って、会社に出向き、打ち合わせをして契約を結ぶといったようなことです。
それを繰り返すことで会社が成長していきます。

このサイクルをみんなが回せば、それだけもっと会社は成長していきます。

会社は少しずつ成長していくでしょう。
しかし、インターネットという高速な通信によって便利になった時代。
これを味方につけたIT業界において、過去には考えられなかった目覚ましい成長を遂げている企業がたくさん出てきています。

このように企業の成長が加速する背景には何があるでしょうか?

そこでインターネットの出番です。
インターネットは今では世界中の人が使っている強力なツールです。

日々、日本中、世界中からサイトにアクセスされます。

インターネットがなかった時代は、自社からお客様のところへ足で出向くしかありませんでした。

しかし、インターネットがあることによって、今度はそれを望んでいる人が自らサイトに足を運んで情報を読んでくれて、相手から連絡をくれるようにすることができるようになりました。
これは、足を運ばずに済むという労働力の削減、そして一度に多くの人を集客できるという利点もあります。

そのようなしくみがインターネットで実現できることはわかりましたが、では実際に何をしていけば良いのでしょう?
SEO(検索エンジン最適化)

まずウェブサイトに人を集めるためにはSEOを知る必要があります。

SEO は Search Engine Optimization の略で、検索エンジン最適化という意味です。

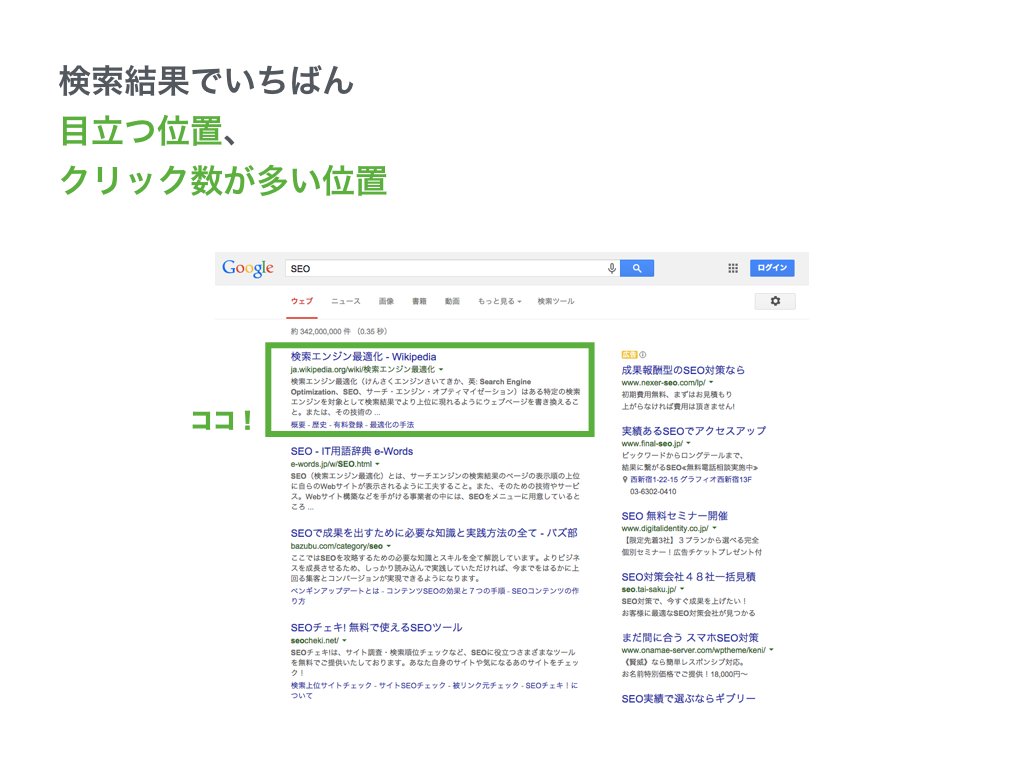
例えば検索エンジンで一番 目立つ位置、クリック数が多い位置はどこになるでしょう?
それはもちろん検索結果の一番上です。
ここが他の位置に比べてダントツにクリックされやすくなります。

自分のサイトを、この検索結果の上位にもっていくことは、頑張ればある程度できます。
ではそれをどうやって実現すれば良いかというところを考えていきます。

Google の共同創設者、前CEO のラリー・ペイジはこう言いました。
完璧な検索エンジンとは、ユーザーの意図を正確に把握し、ユーザーのニーズにぴったり一致するものを返すエンジンである。
つまり、Google はユーザーが入力したキーワードから探したいページの意図を汲み取って、それにマッチしたものを検索上位に表示させなければなりません。

そのために、Googlebot と呼ばれるサイト情報の収集を行うロボットがサイトをひとつひとつ巡回していきます。
例えば、このページは
- 情報量が多くていいなー
- スマホにも対応してるねー
- いろんなところからリンクされてるねー
- 昔からあるページだから信頼度高いねー
- ページの表示速度が軽いねー
といった情報を自動的に読み取っていきます。

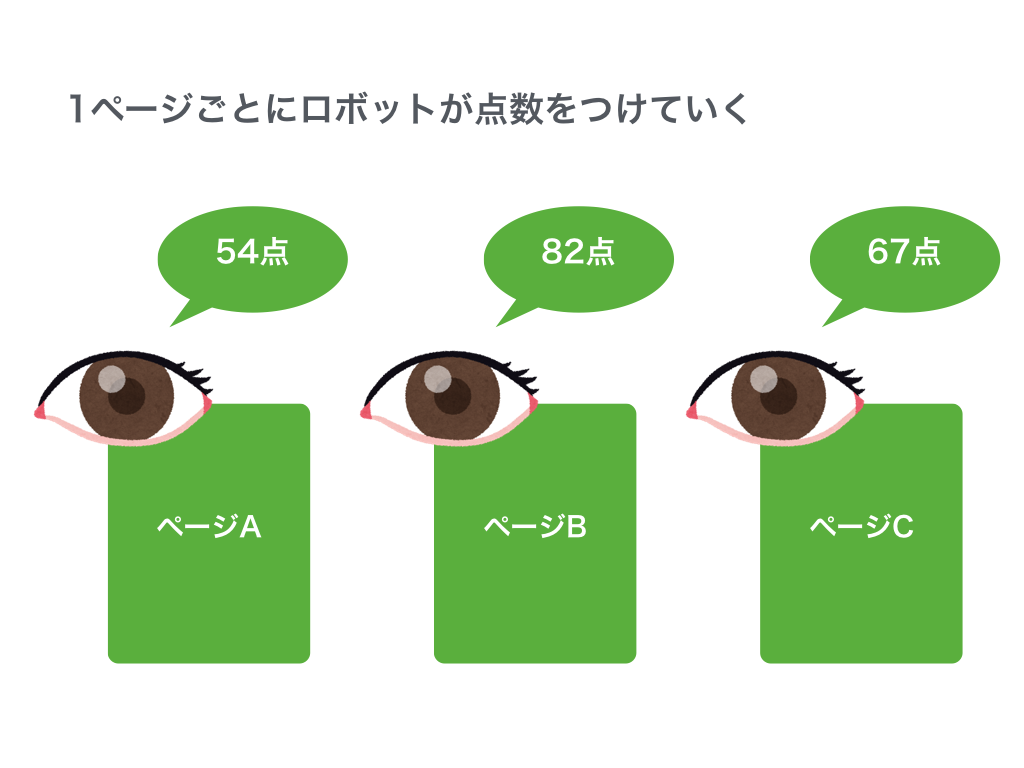
そして、読み取った情報をもとに、1ページごとにロボットが点数をつけていきます。
実際はもっと複雑な計算をしているでしょうが、例えばページAが54点、ページBが82点、ページCが67点といったイメージです。

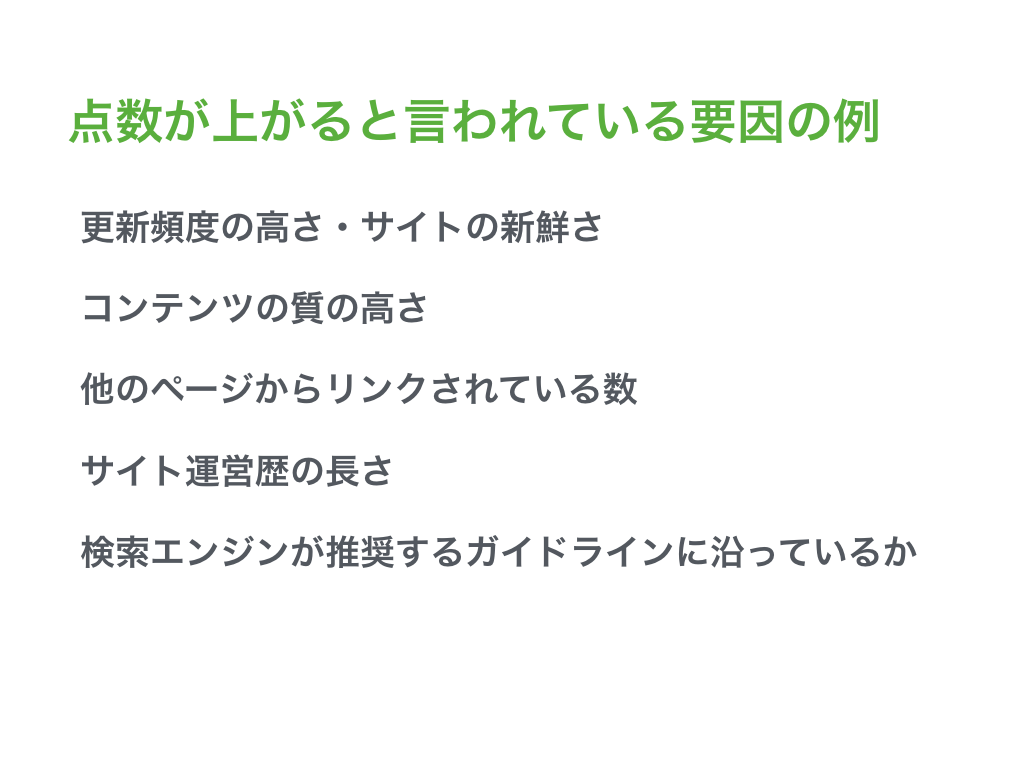
点数が上がると言われているといわれている要因の例がこちら。
- 更新頻度の高さ・サイトの新鮮さ
- コンテンツの質の高さ
- 他のページからリンクされている数
- サイト運営歴の長さ
- 検索エンジンが推奨するガイドラインに沿っているか
これはあくまで一例であり、配点方法は常に進化しています。
この点数が上がると言われる要因に沿ってサイト作りを行うことで、ある程度上位が狙えるのです。

世界に数え切れないほどのページが存在しており、人間の手で点数をつけていると終わりません。
点数は自動でロボットがページを見てつけています。
ページを検索結果の上位に表示するために戦う相手はロボットなのです。

つまり、検索ロボットの正確にあったページ作りを目指すことで、ある程度 検索の順位を調整することができます。
SEOはそのための施策の総称のことを言います。
リスティング広告

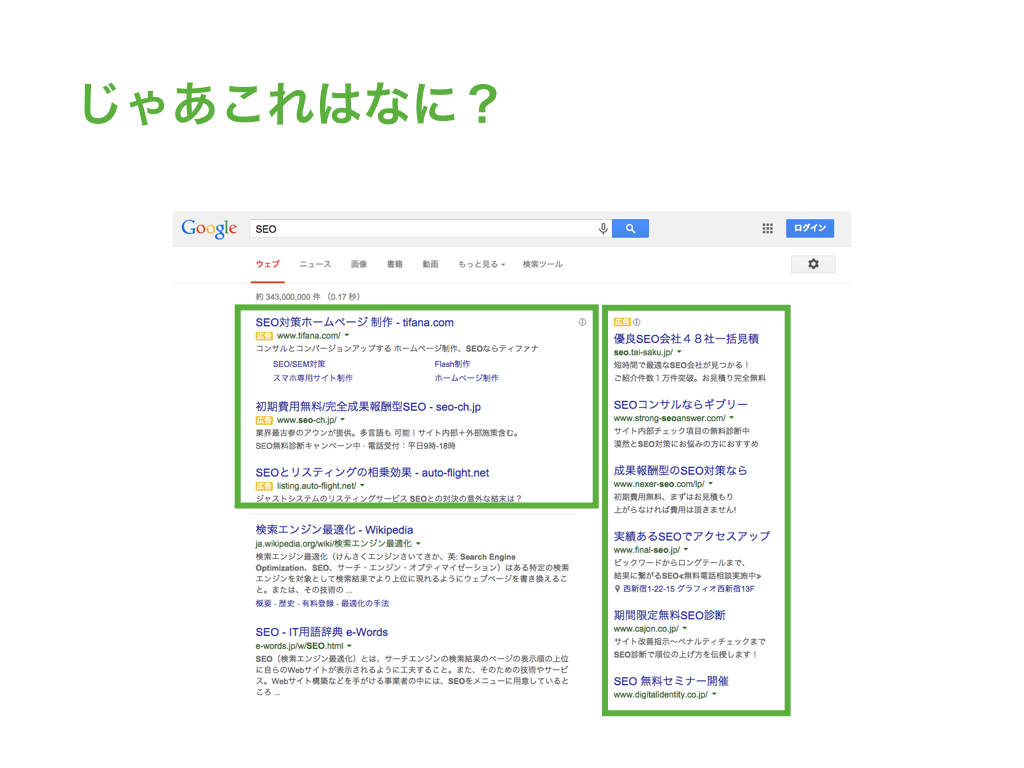
ではさっきと同じ検索結果ですが、これは何でしょうか?
小さな「広告」というタグがついています。

これはリスティング広告と呼ばれるものです。

簡単に言うと、これは Google さんにお金を払うと、広告枠をもらえるというものです。

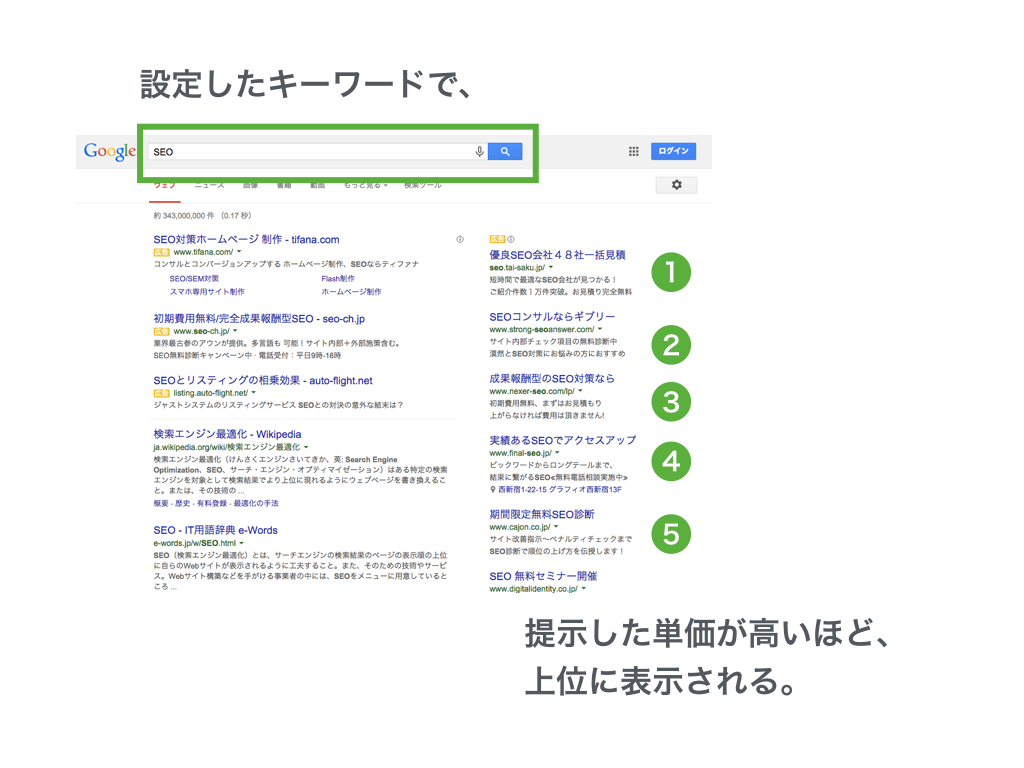
Google の管理画面では、広告を表示させるキーワードと1クリックあたりの単価を設定できるようになっています。

そうすることで、設定したキーワードの検索結果に広告が出稿できます。
Google のうまいところが、提示した単価が高いほど上位に表示されるしくみになっているというところです。
人気のあるキーワードの広告は、単価をあげないと広告が上位に表示できませんし、逆に人気のないキーワードの広告は安く出稿できるようになっています。

つまり、費用対効果を考慮しながら、キーワードや単価を設定していく必要があるのです。

このリスティング広告の良いところは、SEOより即効性が高く、すぐに検索結果の目立つ位置に表示できるということです。
ただし費用がかかってしまうのが難点です。

まとめると、リスティング広告は、検索されたキーワードと関連性の高いサイトを、提示された単価に応じて上位に表示できるしくみのことです。
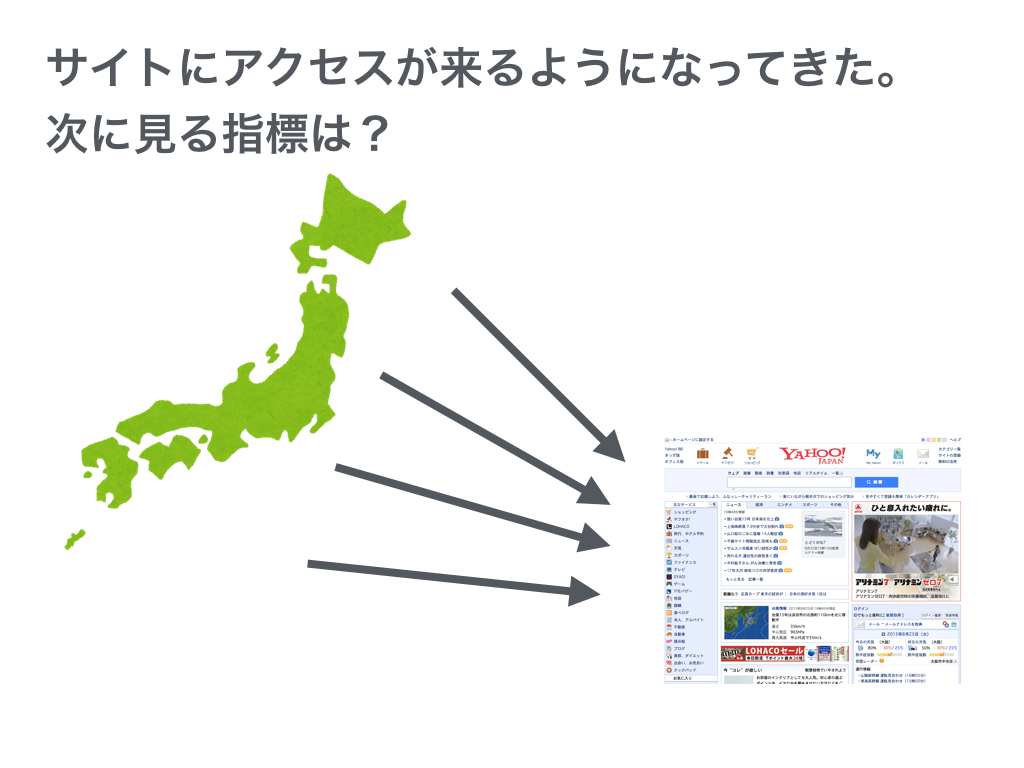
ユーザーのサイト内での行動を示す指標

試行錯誤を重ねるうちに、だんだんとサイトにアクセスが集まるようになってきました。
そうなってくると、次に見る指標は何でしょう?

その中で代表的なのは、PV、UU、CV数、CVRと呼ばれるものです。
これはユーザーのサイト内での行動を示す指標です。
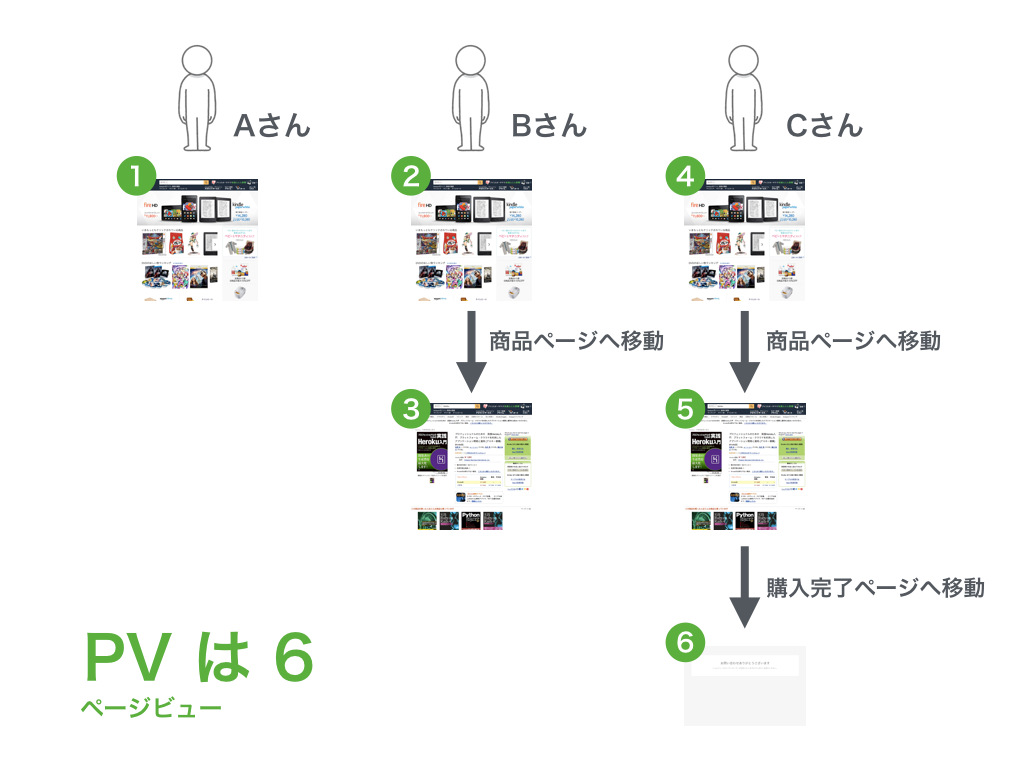
PV(ページビュー)

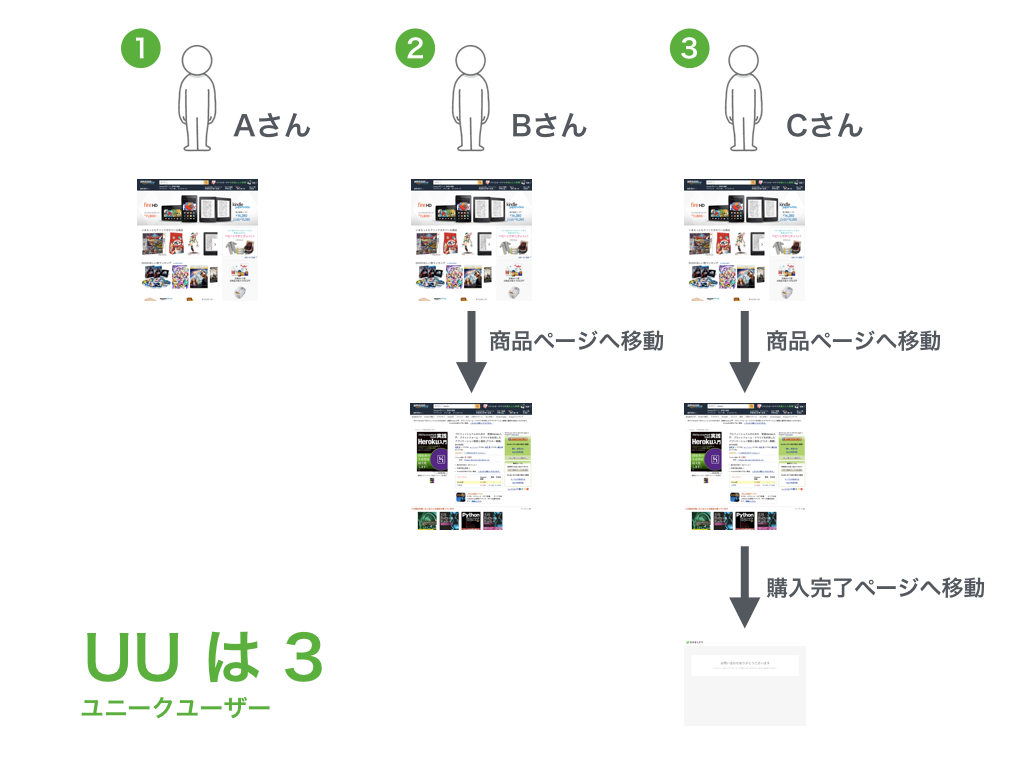
この例の説明すると、まずAさんがサイトのトップページにやってきました。
しかし、このサイトの他のページを見ずに別のサイトに行ってしまいました。
次にBさんがサイトのトップページにやってきました。
Bさんはサイトの商品リンクをクリックして商品ページへ移動し、その後は同じように別のサイトに行ってしまいました。
Cさんの場合は、トップページから商品ページへ移動し、商品を購入して、購入完了ページまで進みました。
PV(ページビュー)というのは、ページが閲覧された回数のことを言います。
今回の場合は、開かれたページの数を数えると、6。
つまり、PVは6であると言えます。
UU(ユニークユーザー)

今度はUU(ユニークユーザー)です。
これは訪問したユーザーの数のことを指します。
今回の場合で言うと、Aさん、Bさん、Cさんの3人がサイトに訪れたので、UUは3であると言えます。
CV数(コンバージョン数)

続いて、CV数です。コンバージョン数とも呼ばれます。
これは、目標となるアクションに達したユーザーの数のことを指します。
例えば、目標が「商品購入」だとしましょう。
そうすると今回の場合は、商品購入したのがCさんのみで、CV数(コンバージョン数)は1であると言えます。
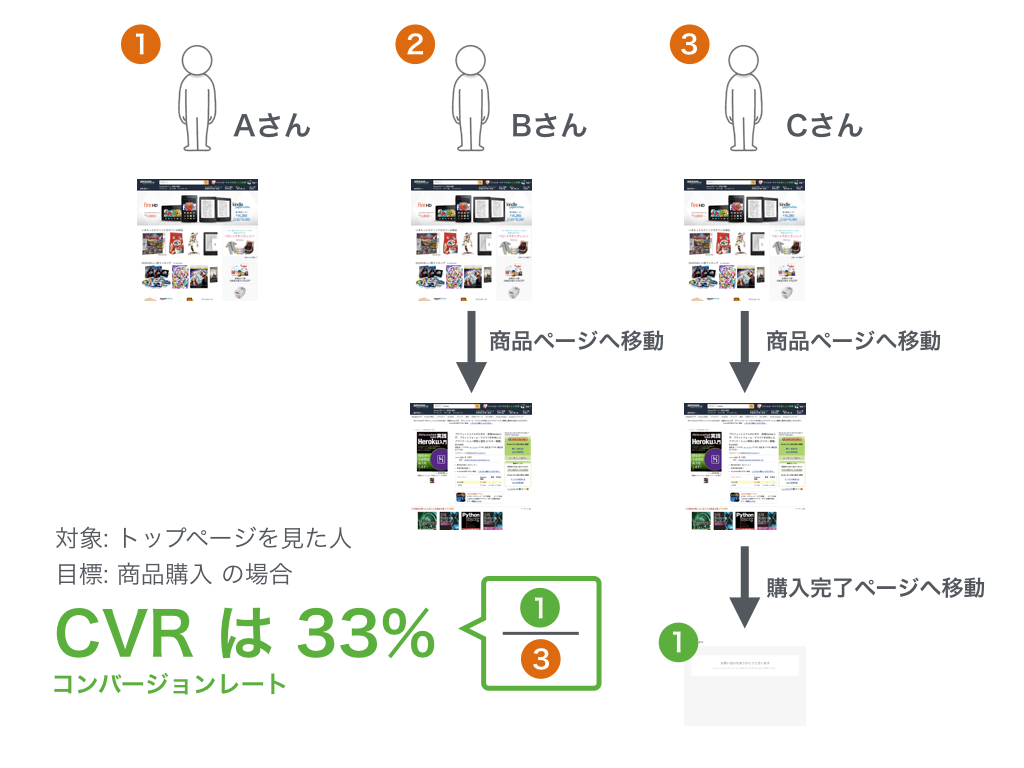
CVR(コンバージョンレート、コンバージョン率)

最後にCVR(コンバージョンレート、コンバージョン率)です。
これは、ページに訪れたユーザーのうち、目標に達した数の割合のことを指します。
例えば、目標が先ほどと同じく「商品購入」。そして対象が「トップページを見た人」と設定したとしましょう。
その場合、トップページを見た人がAさん、Bさん、Cさんの3人。
そして、商品購入に至ったのがCさんの1人だけ。
つまり、CVRは以下のように計算できます。
1 / 3 = 0.33…(33%)
したがって、今回の場合はCVRは33%であると言えます。
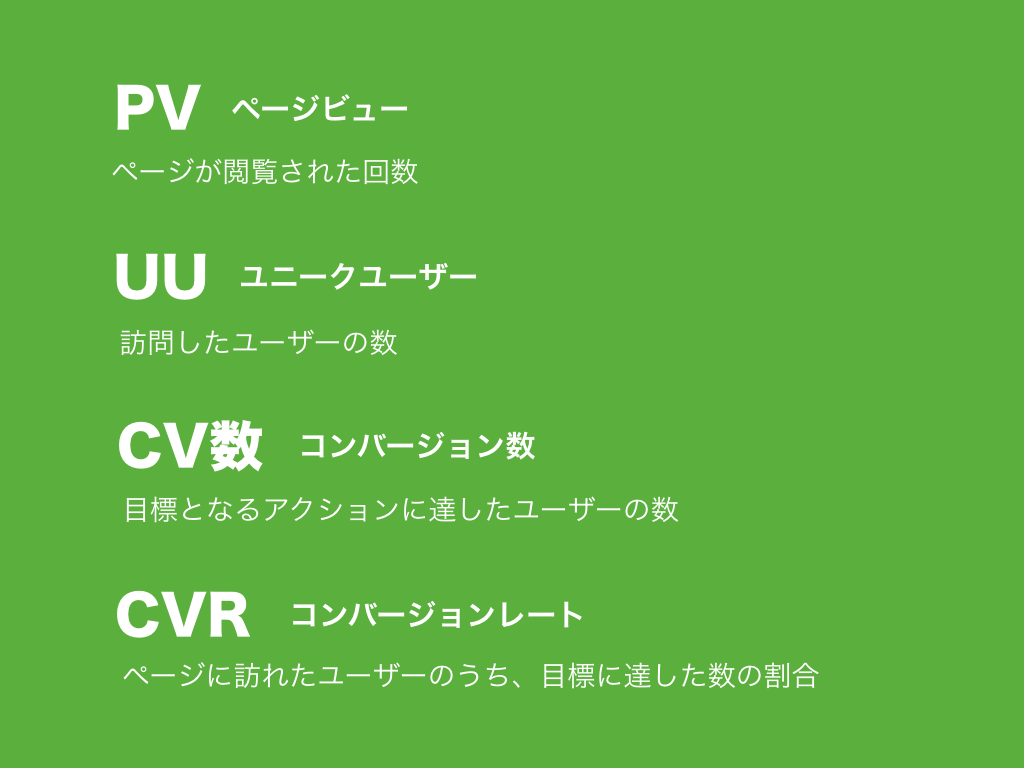
ユーザーの行動を示す指標のまとめ

今までに出てきたユーザーのサイト内での行動を示す指標をまとめておくと、このようになります。
PV(ページビュー)
ページが閲覧された回数
UU(ユニークユーザー)
訪問したユーザーの数
CV数(コンバージョン数)
目標となるアクションに達したユーザーの数
CVR(コンバージョンレート、コンバージョン率)
ページに訪れたユーザーのうち、目標に達した数の割合
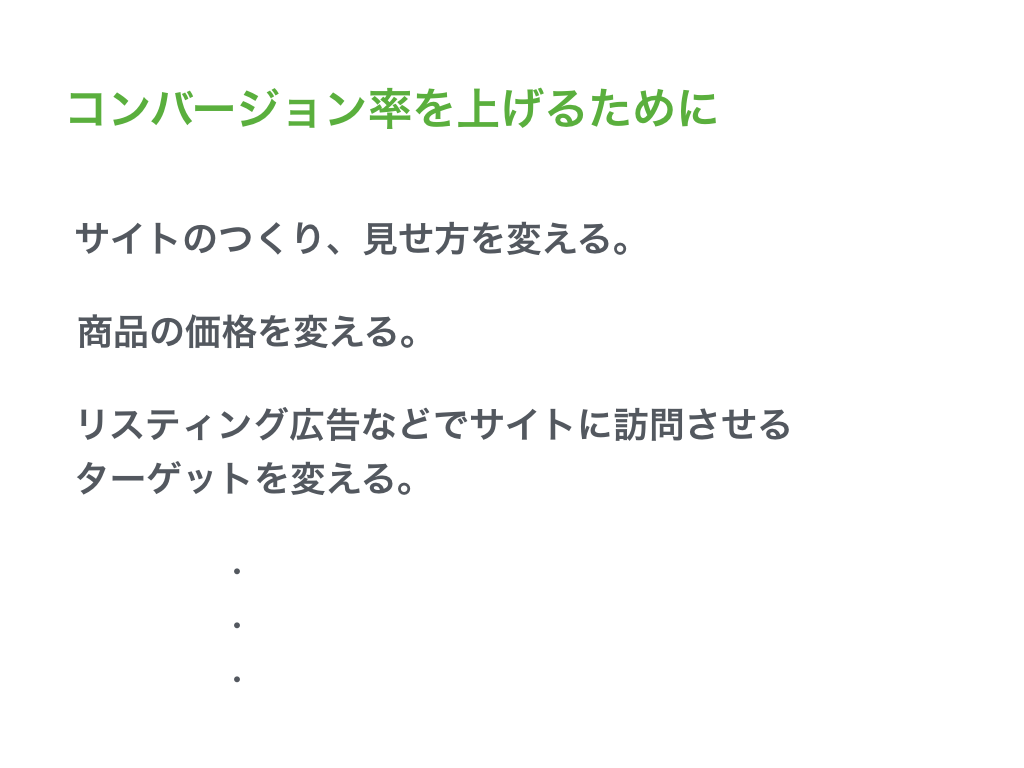
コンバージョン率を上げるためには?

ビジネスにおいては、集客したユーザーがサイトをちゃんと使っているかどうか、サイトから売り上げがあるかどうかを常に観察しておく必要があります。
そして、サイトのつくり、見せ方を変えたり、商品の価格を変えたり、リスティング広告などでサイトに訪問させるターゲットを変えたりしながら、コンバージョン率を上げる努力をする必要があります。
ウェブマーケティングとは?

ここまでで、SEOやリスティング広告の運用、CV率の向上といったさまざまなウェブ運用で必要な取り組みを紹介しました。
このように、ウェブで効果を上げるために、さまざまな施策を使って、集客の最適化、ウェブの最適化を行っていく手法のことをウェブマーケティングと言います。

ウェブマーケティングの話はここまで!
ウェブサイトはどうやってできているのか?

ここからは開発の話です。
ウェブサイトはどうやってできているでしょう?

いつもエンジニアが黒い画面を見ているけど、これがどうやってサイトになっているでしょう?
サーバーサイドプログラミング

プログラミングは大きく「サーバーサイドプログラミング」と「クライアントサイドプログラミング」の2つに分けられます。
まずはそのひとつであるサーバーサイドプログラミングについての解説です。

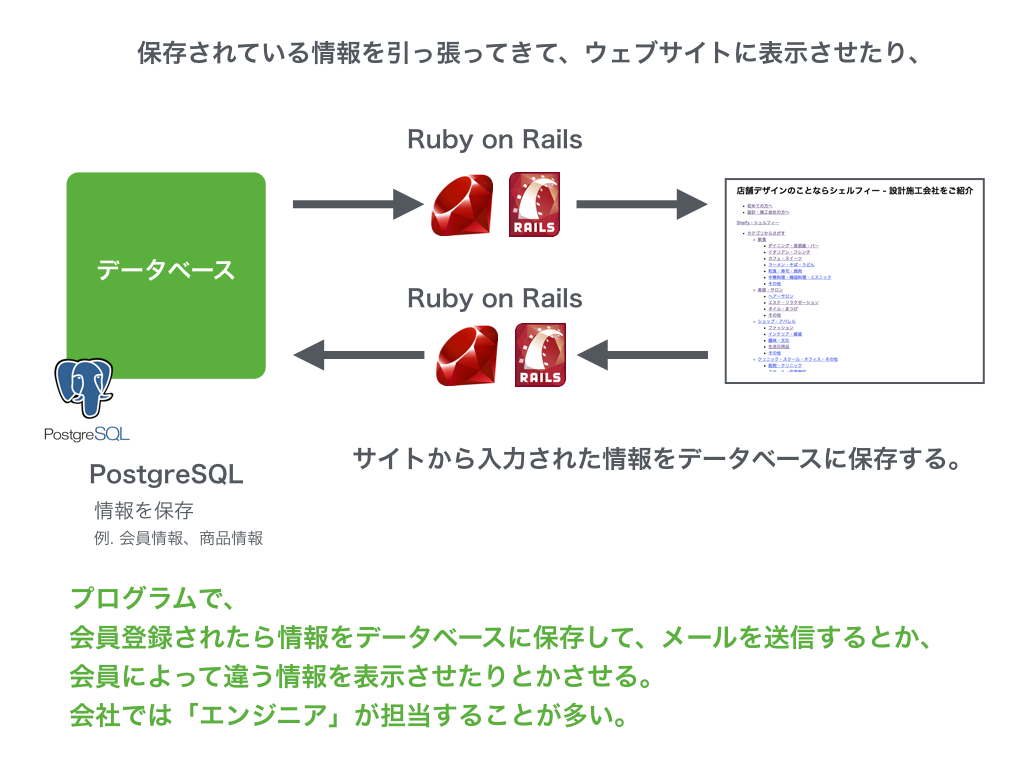
サーバーサイドプログラミングでは、プログラムでデータベースにデータを保存したり、データを取得したりするといった、目に見えない裏側の処理を実装します。
具体的に言うと、例えば会員登録されたら会員情報をデータベースに保存してメールを送信するとか、ログインしている会員IDから判断して、違う情報を表示させるといったことができます。
これは、例えば Ruby on Rails といった言語を使ってコンピューターが行う処理を書いていきます。
また、会社では「エンジニア」という役割の人が担当することが多いです。
クライアントサイドプログラミング

次に、クライアントサイドプログラミングの解説です。

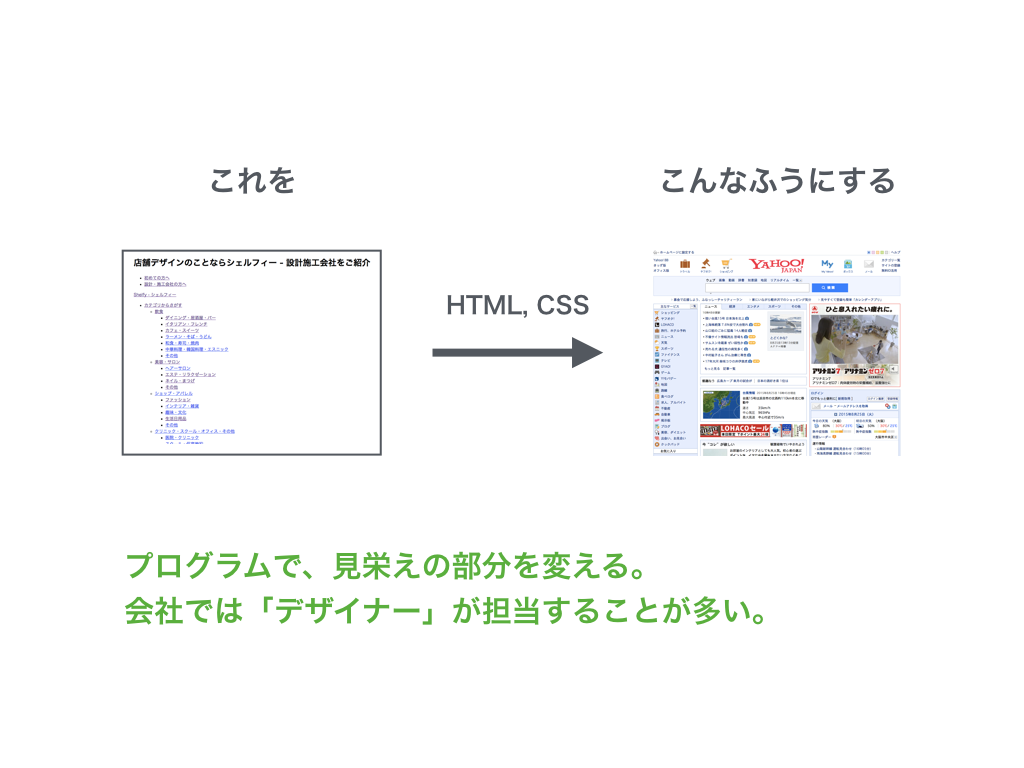
クライアントサイドプログラミングでは、目に見える見た目の部分を実装します。
具体的に言うと、例えばボタンの色や形を変えるといったデザインの変更や、ボタンをクリックしたらメニューが現れるようにするといった使い勝手の部分を変えることができます。
これは、HTMLやCSS、JavaScript といった言語を使ってプログラムを書いていきます。
また、会社では「デザイナー」という役割の人が担当することが多いです。
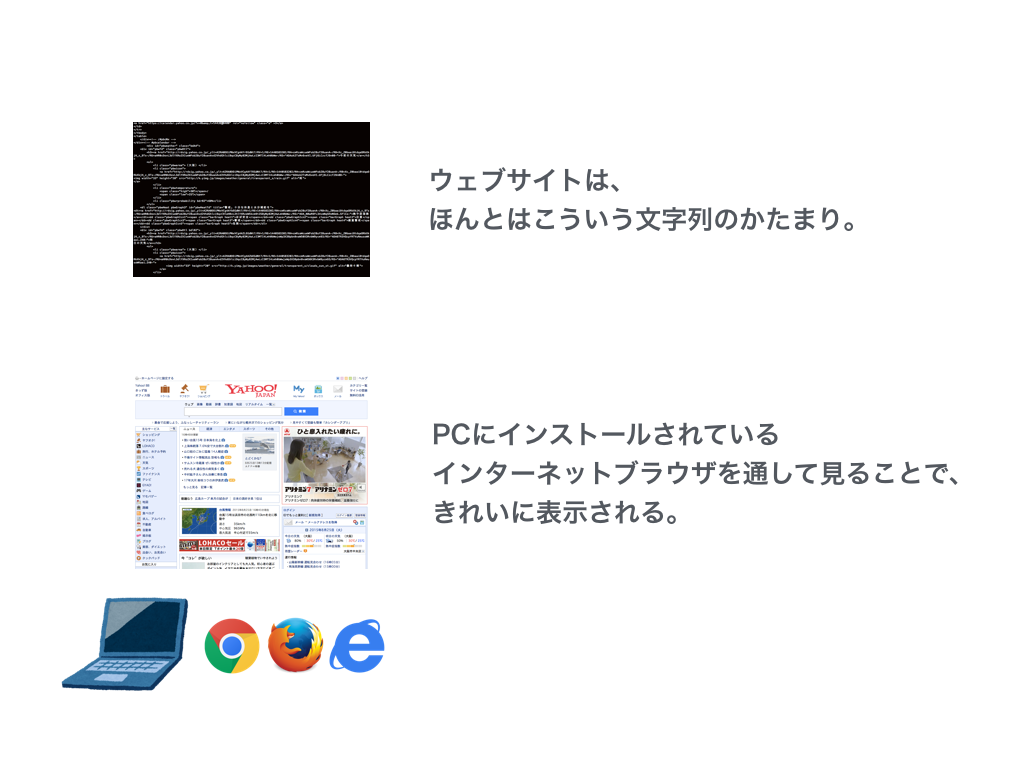
ブラウザを通すことで、プログラムの文字列のかたまりがウェブサイトとして見えるようになる

実はサーバーサイドプログラミングやクライアントサイドプログラミングによって書かれたものは全てプログラムの文字列の塊で、これをインターネットブラウザを通して見ることによって、普段見ているようなウェブサイトとして閲覧できるようになります。
つくったサイトを誰でも見られるようにするには?

サイトを作っただけではまだ誰にも見てもらえません。
今度はこれを世界中に公開する作業が必要となります。

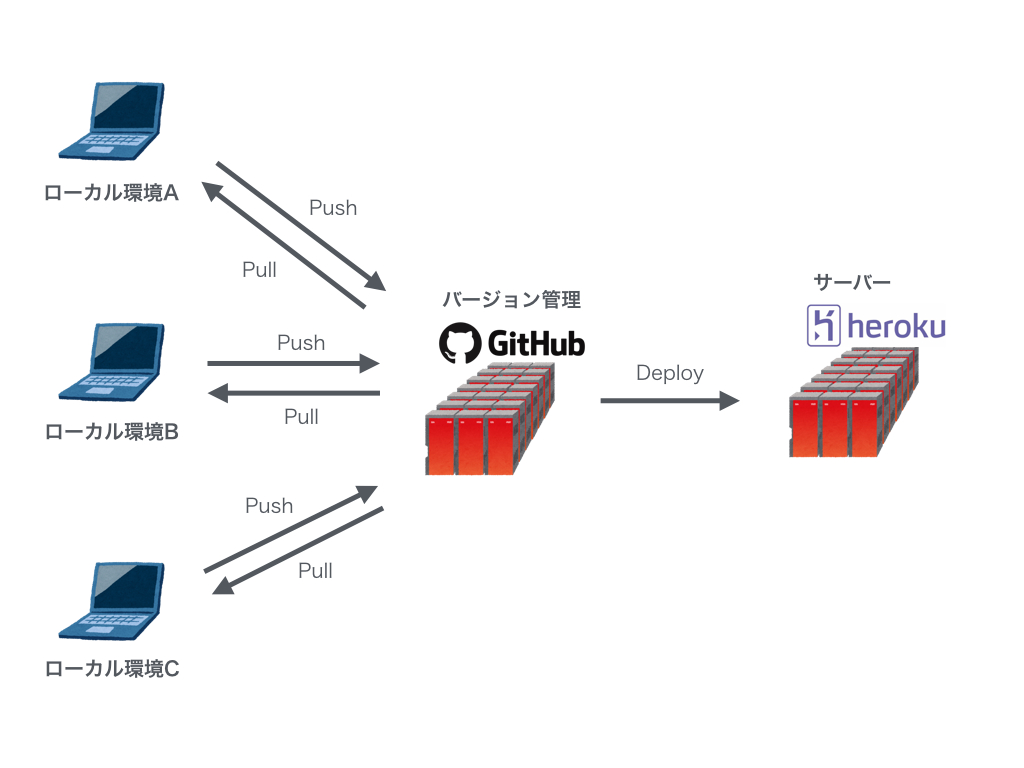
その前にまず、Git(ギット)の話をしておきましょう。
よくエンジニアが「プッシュ」とか「プル」と言っているのを耳にする人もいるかもしれませんが、これは Git で使われる用語のひとつです。
例えば A、B、C さんが各自のPCを使って、ひとつのサイトを共同開発していたとしましょう。
普段は各自のPC内に同じ環境を作ってそれぞれで作業をします。
このとき、Aさんがあるページを修正しました。
そうすると、Git という技術を使って、Github というみんなのプログラムの変更履歴を貯めておくバージョン管理ツールというものにそれを保存します。
この作業を Push(プッシュ)と言います。
そうすることによって今度はBさんとCさんが、Aさんの変更した内容を自分のPC内に取り込みます。
この作業を Pull(プル)といいます。
この Push と Pull を使うことによって、各自のPC内にある開発環境を常に同じに保つことができるのです。
また、Github には常に最新のプログラムが保存されていることになります。
この最新のプログラムを、インターネットに公開されているサーバーに置くことによって、作ったサイトを世界中のみんなが閲覧できるようになります。
この作業を Deploy(デプロイ)と言います。
サーバーは各自で用意する必要がありますが、Heroku や AWS といったサービスが用いられることも多いです。

ウェブサイトを公開すると、「http://183.79.135.206/」といったような、サーバーに割り振られているインターネットの住所にあたるIPアドレスによってアクセスできます。
ただし、この数字の羅列では人間の頭では覚えにくいです。
そのためにドメインというものを割り当てることで、例えば「http://www.yahoo.co.jp/」という単語の組み合わせでアクセスできるようになります。
ふだんの開発で発生する問題

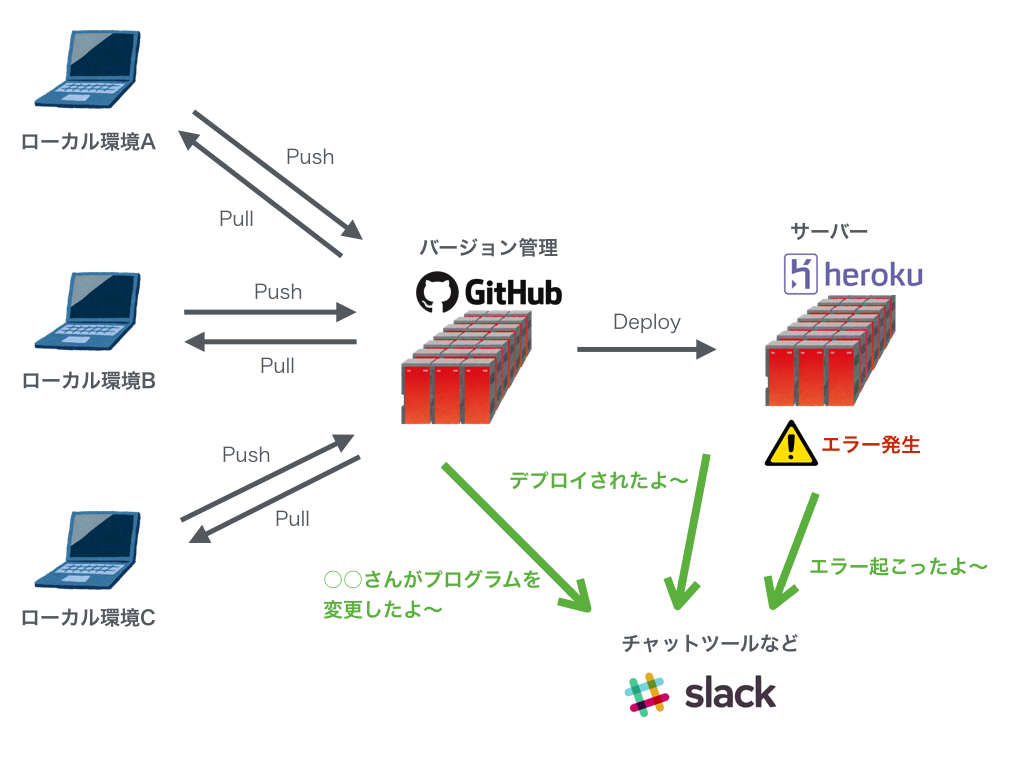
ウェブサイトの開発を行っていると、バグによってエラーが発生したり、アクセス増加でサーバーがダウンしたりと、さまざまな問題が起こります。
24時間サイトが見えるようにしておかなければならないので、そのような問題にいち早く気づけるようにするために、何かあったときに通知が送られてくるようにしていることが多いです。

例えば、誰かがプログラムを変更したときや、デプロイしたとき、エラーが発生したときに slack のようなチャットツールやメールなどでエラーを通知する仕掛けをしておきます。

よって、エンジニアは毎日この通知を見て必要な対応を行いながら、ふだんのサイトの新規開発や修正を行っているのです。
バグを見つけたら?

もしもバグを見つけたら、どう対応すれば良いでしょうか?

エンジニアに問題が発生している内容を伝えることになりますが、その際にはできる限り情報が多いほど原因の発見や、エラーの対応が早くなり、調査しやすくなります。
例えば、
- PCのOSやバージョン(Windows 8、Mac OS X 10.10.3 など)
- 問題が起こったときに使用していたインターネットブラウザとそのバージョン(Google Chrome 43.0、Firefox 43、Safari 8.0.6 など)
- 問題が起こっているURL
- 画面に表示されたエラーメッセージ、スクリーンショット
- 問題が起こっているユーザーのID、メールアドレス
といったような情報です。

開発の話は以上!
まとめ

これでひととおり終了です!
どれも基礎的な内容なので、すでに知っている内容ばかりだったという人もいるかと思いますが、ウェブ運用に必要なさわりの部分を網羅してみたつもりです。
実際に業務にあたる際はもっと深く勉強する必要がありますが、これをきっかけに興味の幅が広がったり、また、他の人がやっている作業をなんとなくイメージできるようになったりすることで業務が円滑になればうれしいです!
SlideShare はこちら。
関連記事
2017年最新版! ネットで収入を得られるウェブサービス 86選【副業、副収入】
かんたん Heroku 入門 – Heroku へのデプロイ、その後の運用方法 まとめ –